Relieving the burden of Caretaking
Care-Wallet is a platform dedicated to making the caretaking experience more manageable. The app provides a medium for creating, tracking, and delegating tasks. Care-Wallet aids users in the already emotional process while emphasizing the importance of familial love and care.
Since Care-Wallet existed in the healthcare space and targeted users with geriatric loved ones, it was crucial for us prioritize accessibility, and simplicity when it came to our designs.
Care-Wallet is a platform dedicated to making the caretaking experience more manageable. The app provides a medium for creating, tracking, and delegating tasks. Care-Wallet aids users in the already emotional process while emphasizing the importance of familial love and care.
Since Care-Wallet existed in the healthcare space and targeted users with geriatric loved ones, it was crucial for us prioritize accessibility, and simplicity when it came to our designs.
Student Led
Care-Wallet was designed and developed for an external Client (Em-Tech Labs) by Northeastern Students. We were given guidelines, goals, and restrictions to follow but still made Care-Wallet our own.
I was responsible for the screens related to the Daily Health Check and the Profile Management screens, as well as the app's branding.
Care-Wallet was designed and developed for an external Client (Em-Tech Labs) by Northeastern Students. We were given guidelines, goals, and restrictions to follow but still made Care-Wallet our own.
I was responsible for the screens related to the Daily Health Check and the Profile Management screens, as well as the app's branding.
Team
Tristan Phan
Erin Furey
Allison Xu
Grace Uecker
Ruohan Li
Role
UI/UX + Brand Designer
Tools
Figma
Illustrator
Tristan Phan
Erin Furey
Allison Xu
Grace Uecker
Ruohan Li
Role
UI/UX + Brand Designer
Tools
Figma
Illustrator
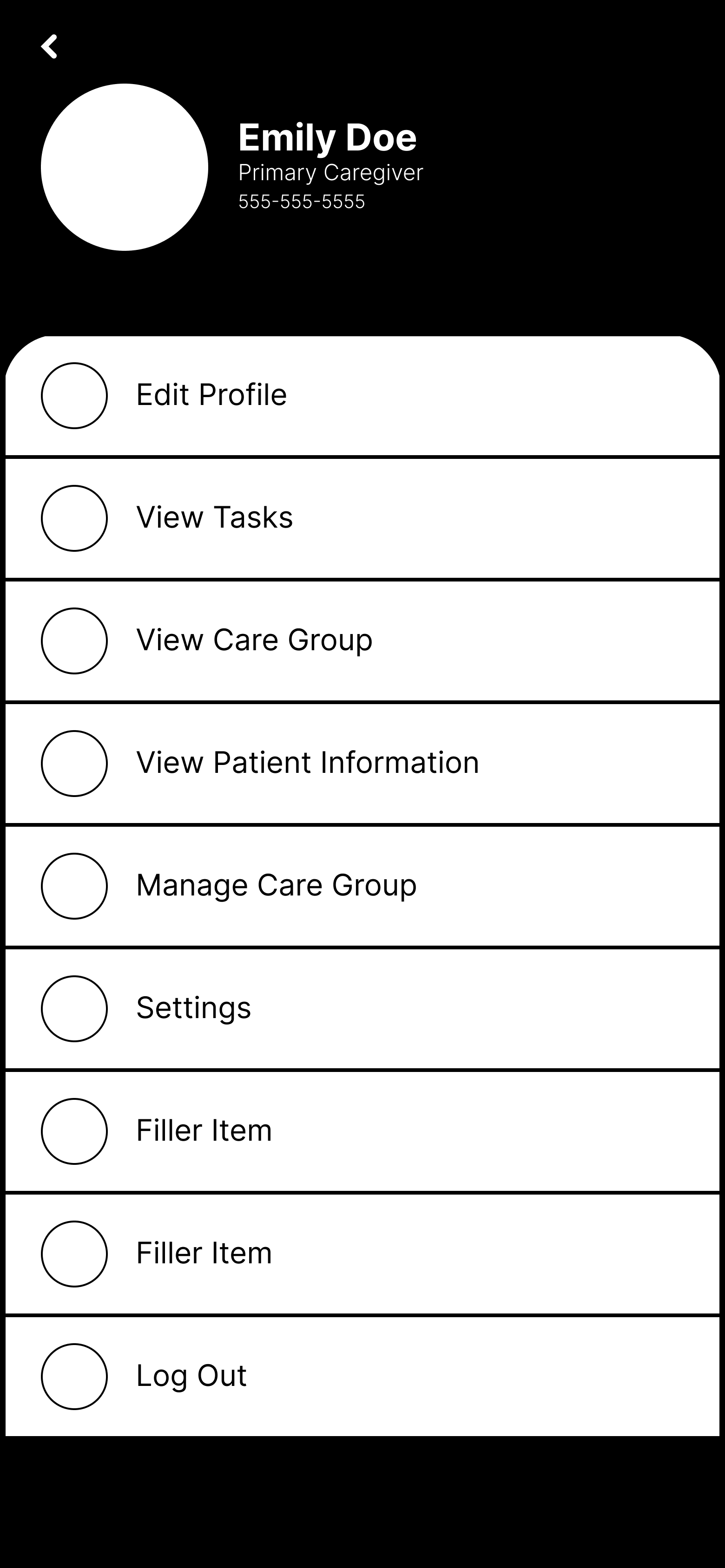
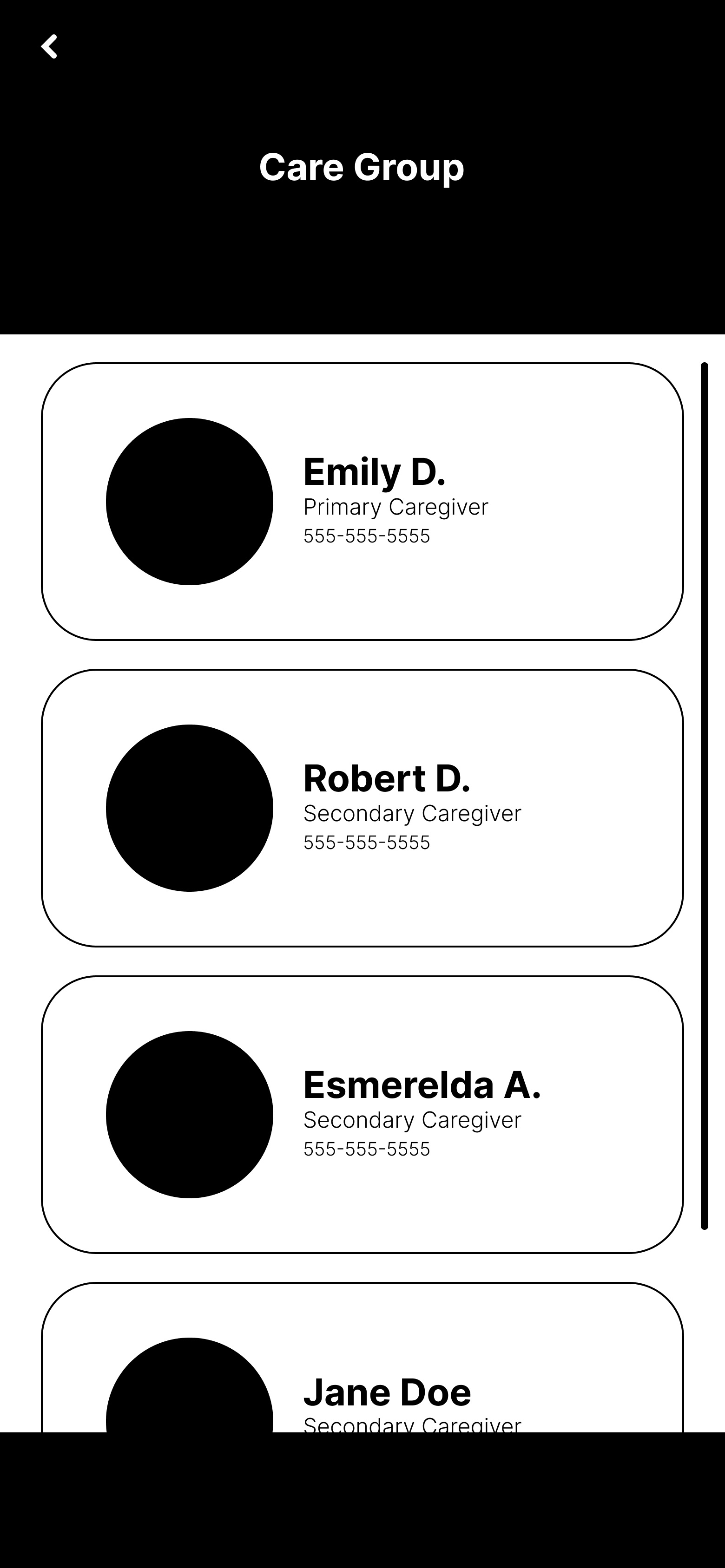
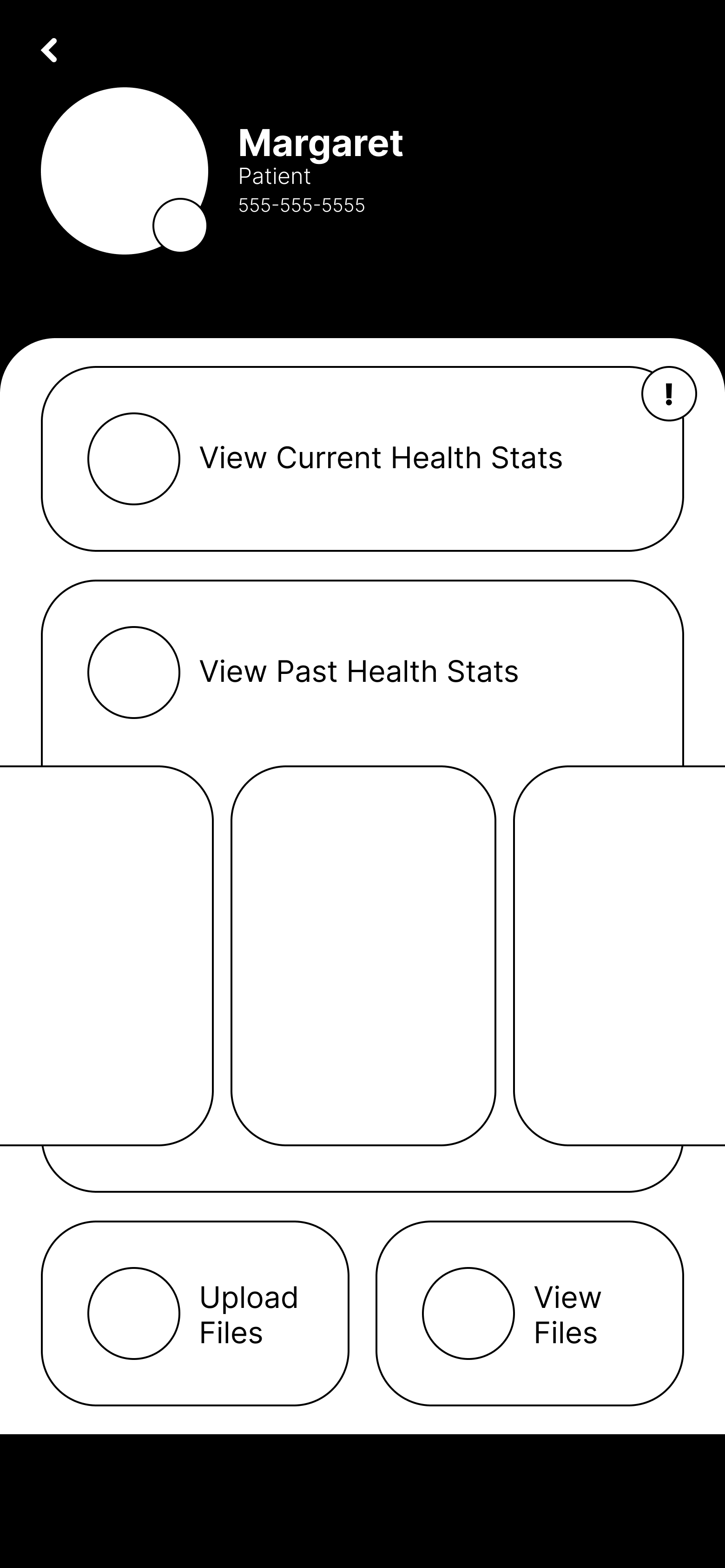
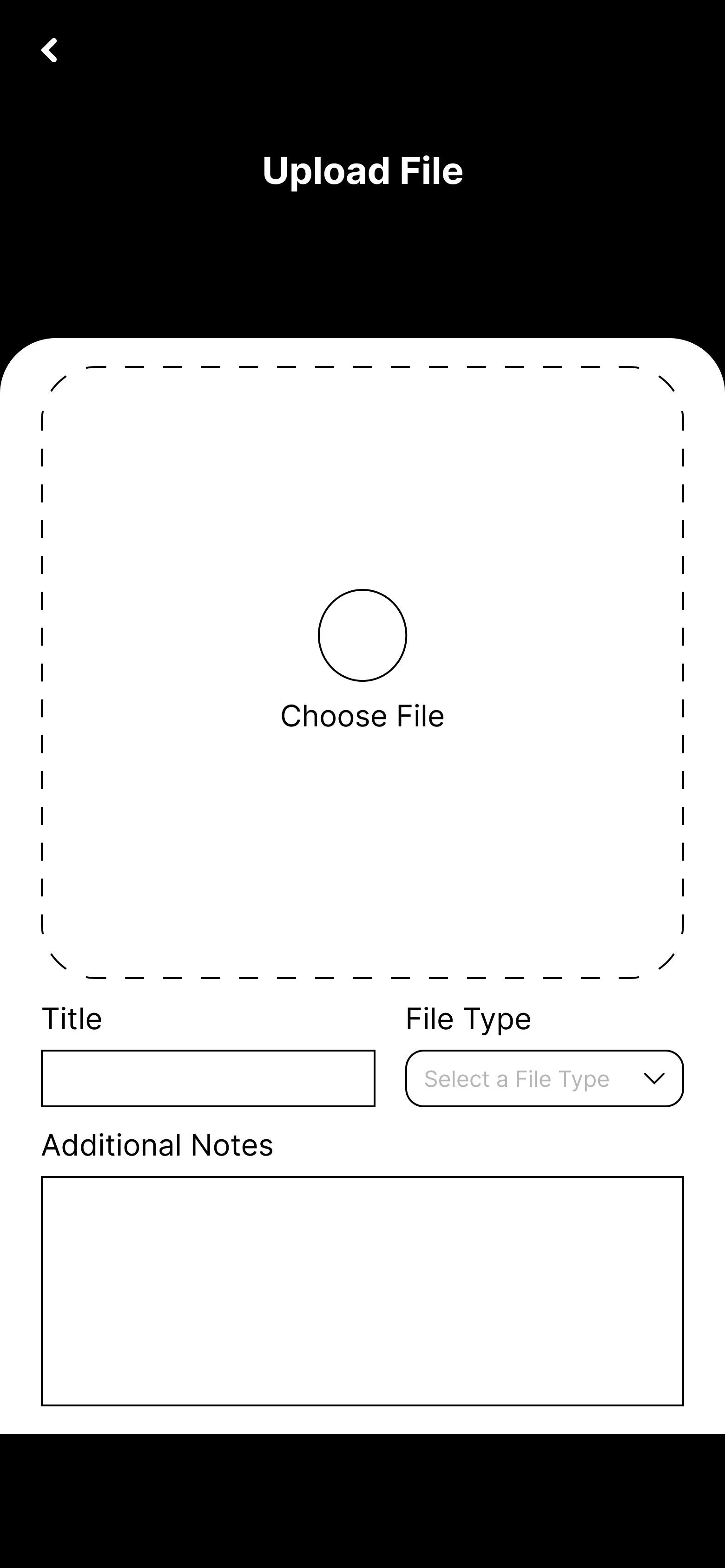
User Flow for Profile Screen
Mood Boards
Taking inspiration from other sources is vital to the design process. In order to properly carve out the image of what we wanted Care-Wallet to look like, several mood boards were created.
Taking inspiration from other sources is vital to the design process. In order to properly carve out the image of what we wanted Care-Wallet to look like, several mood boards were created.



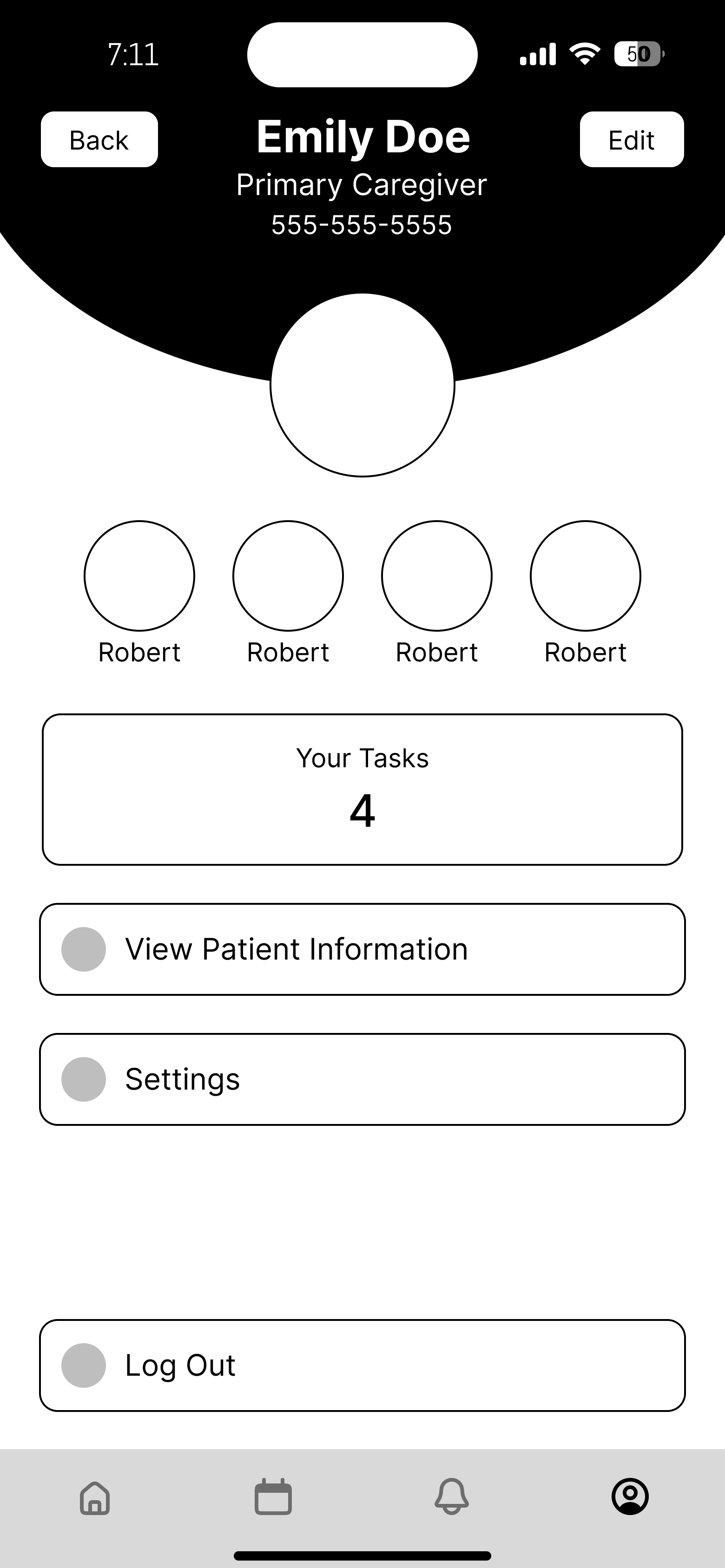
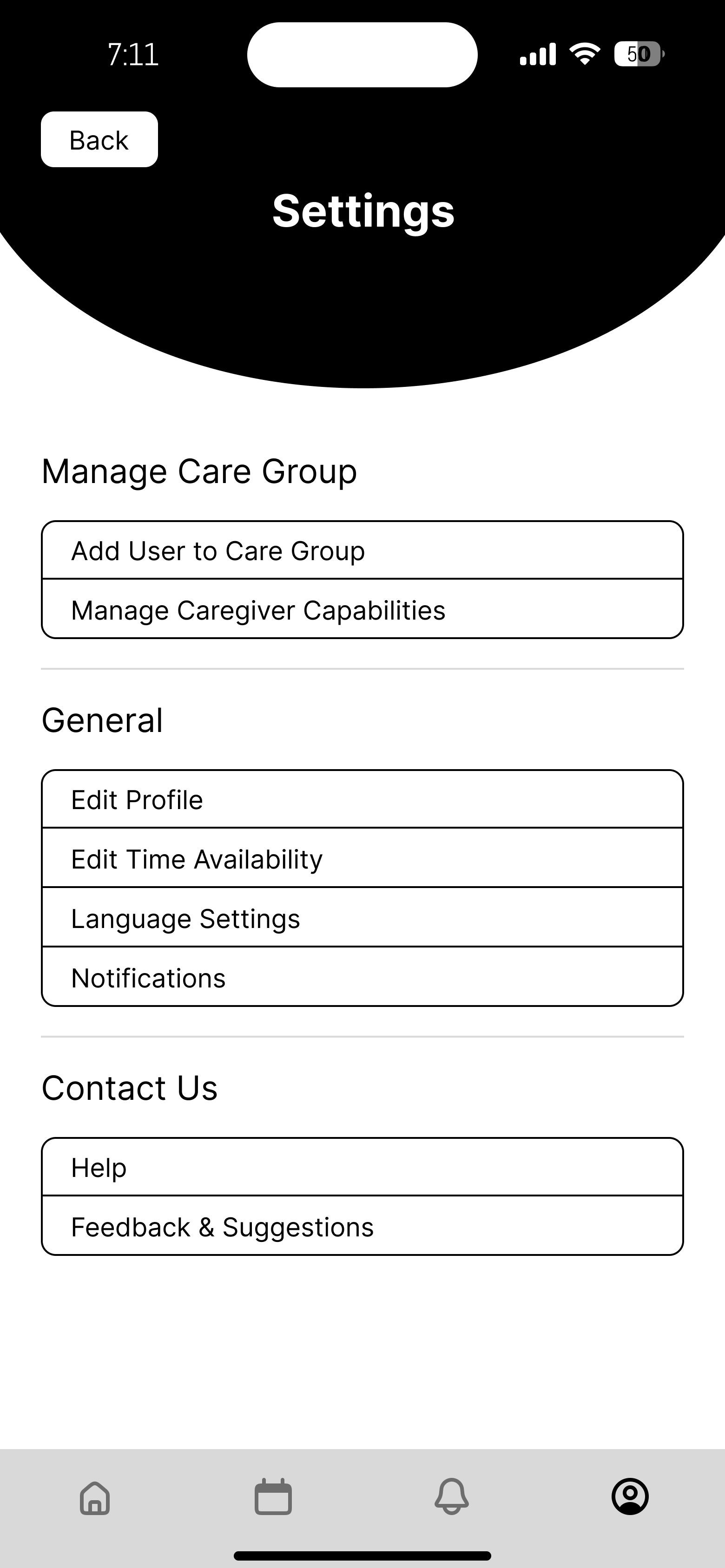
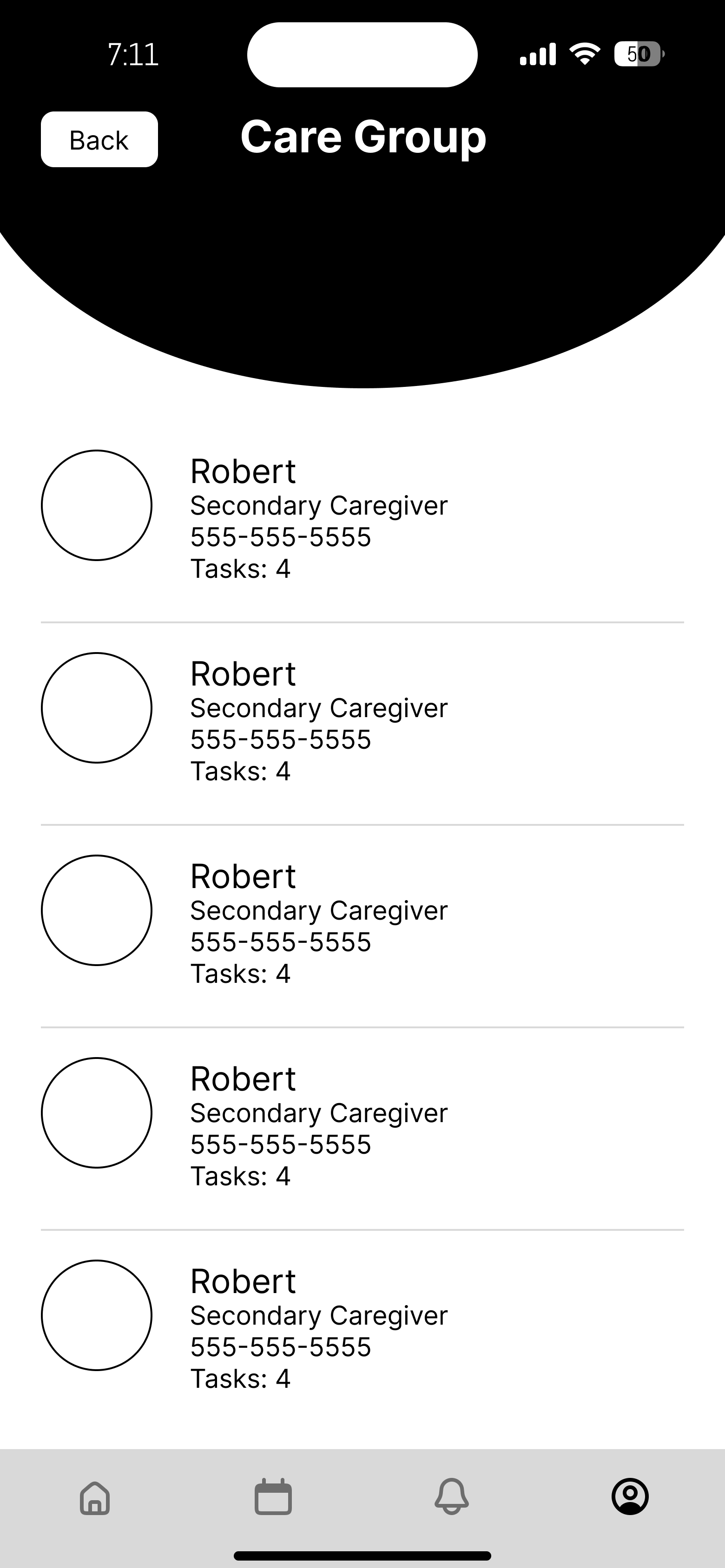
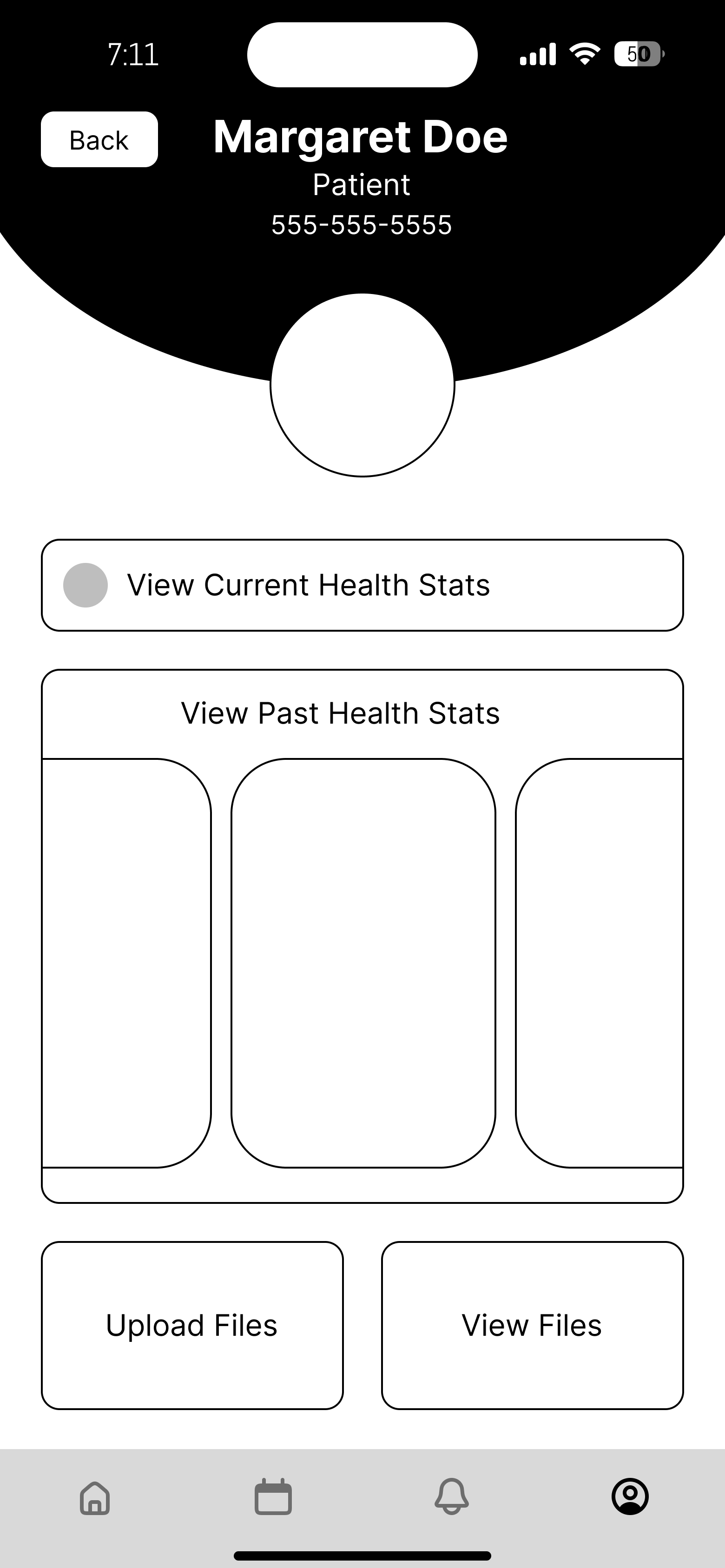
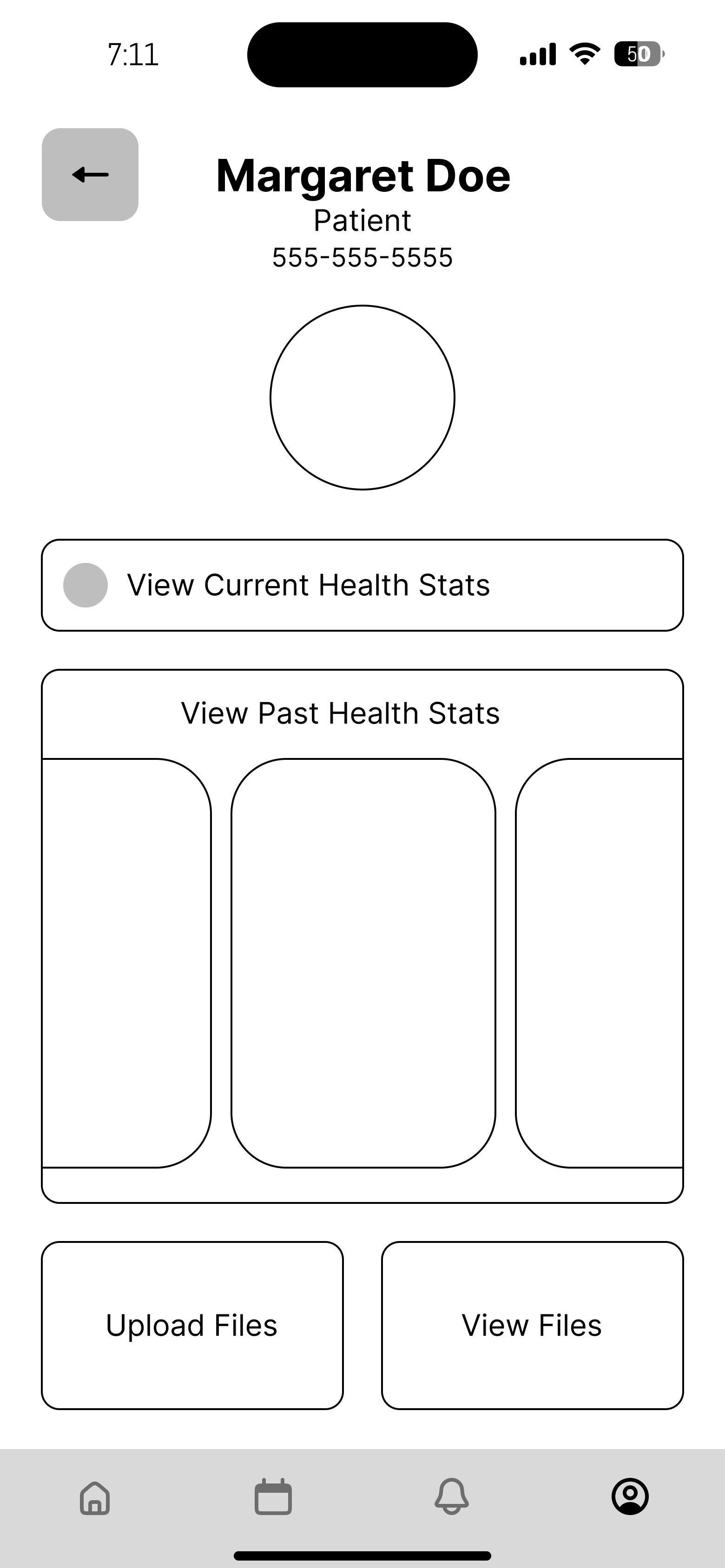
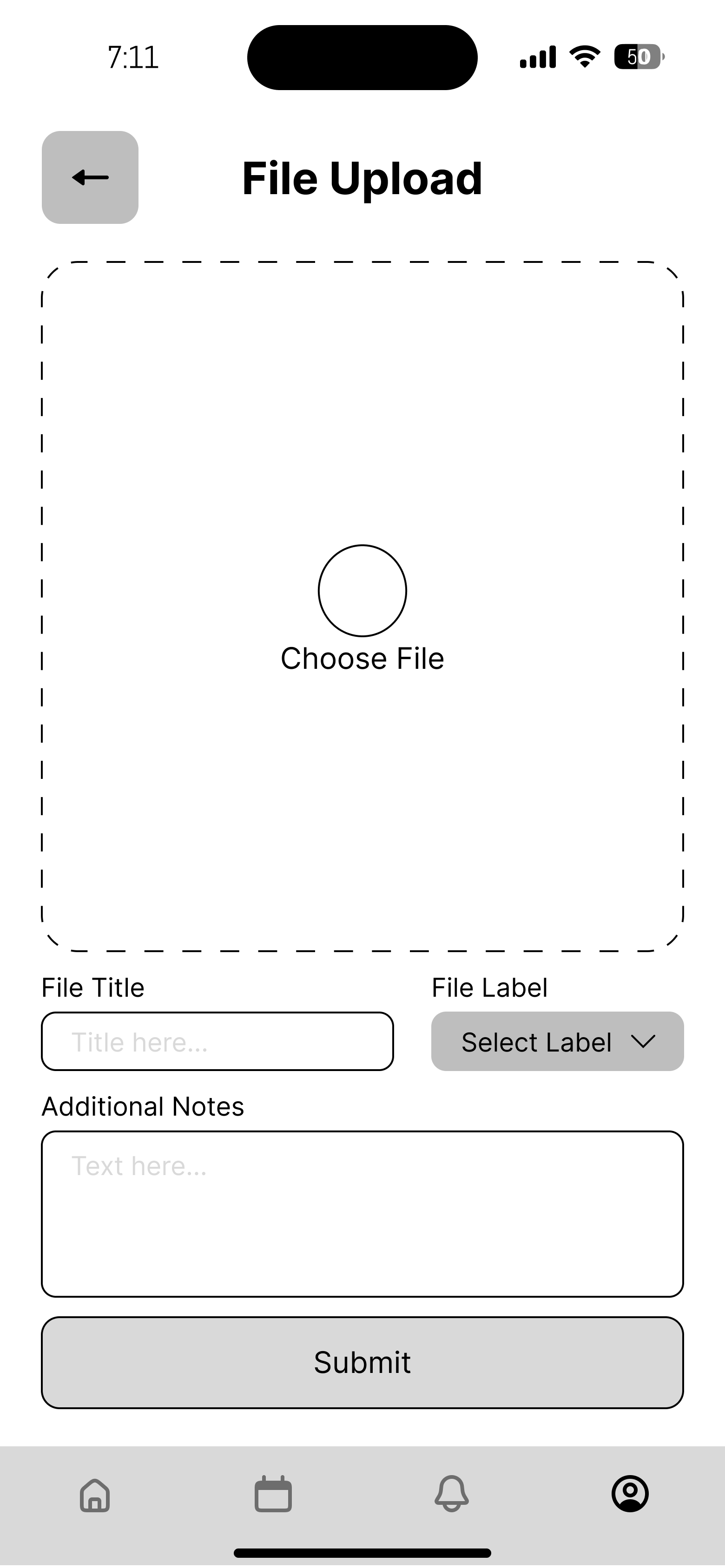
Lo-Fi Screen Iterations










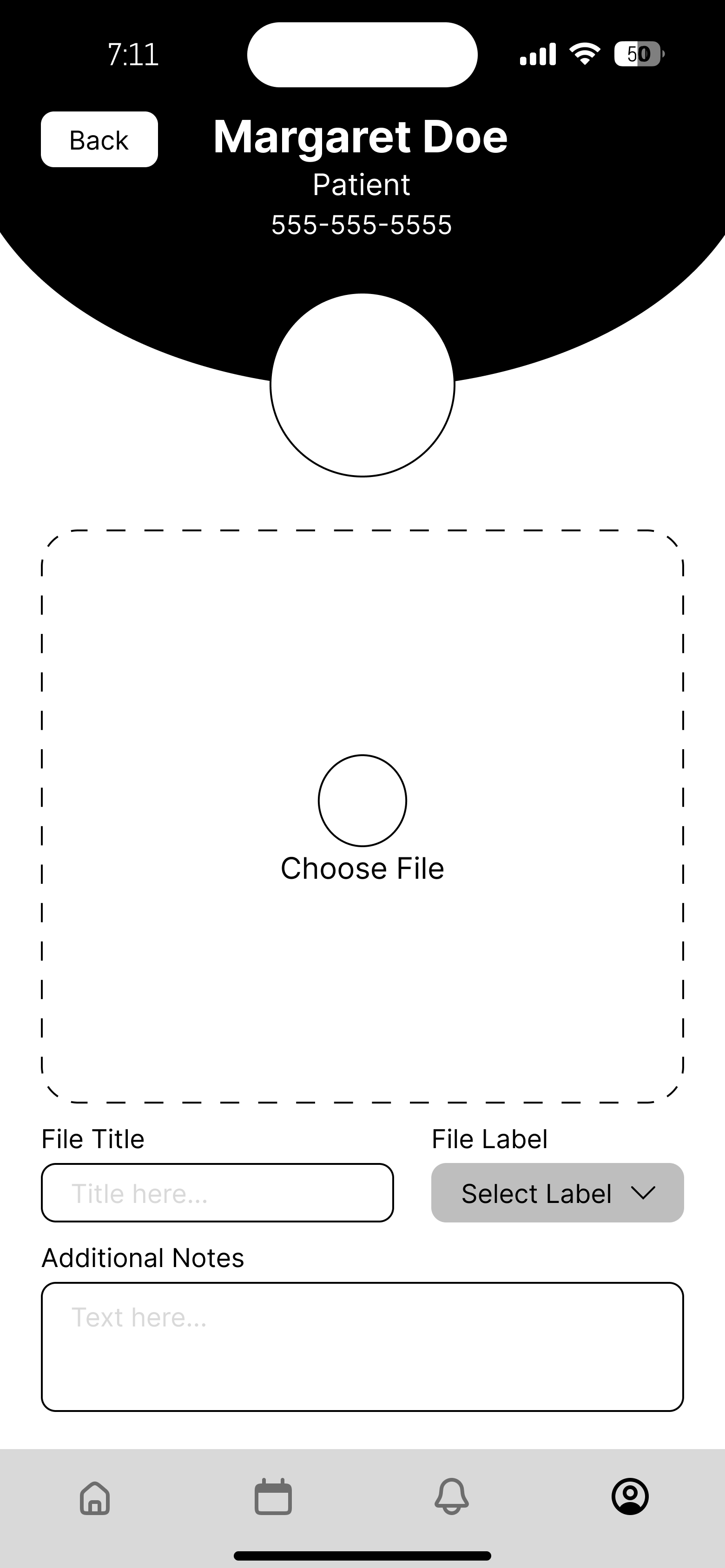
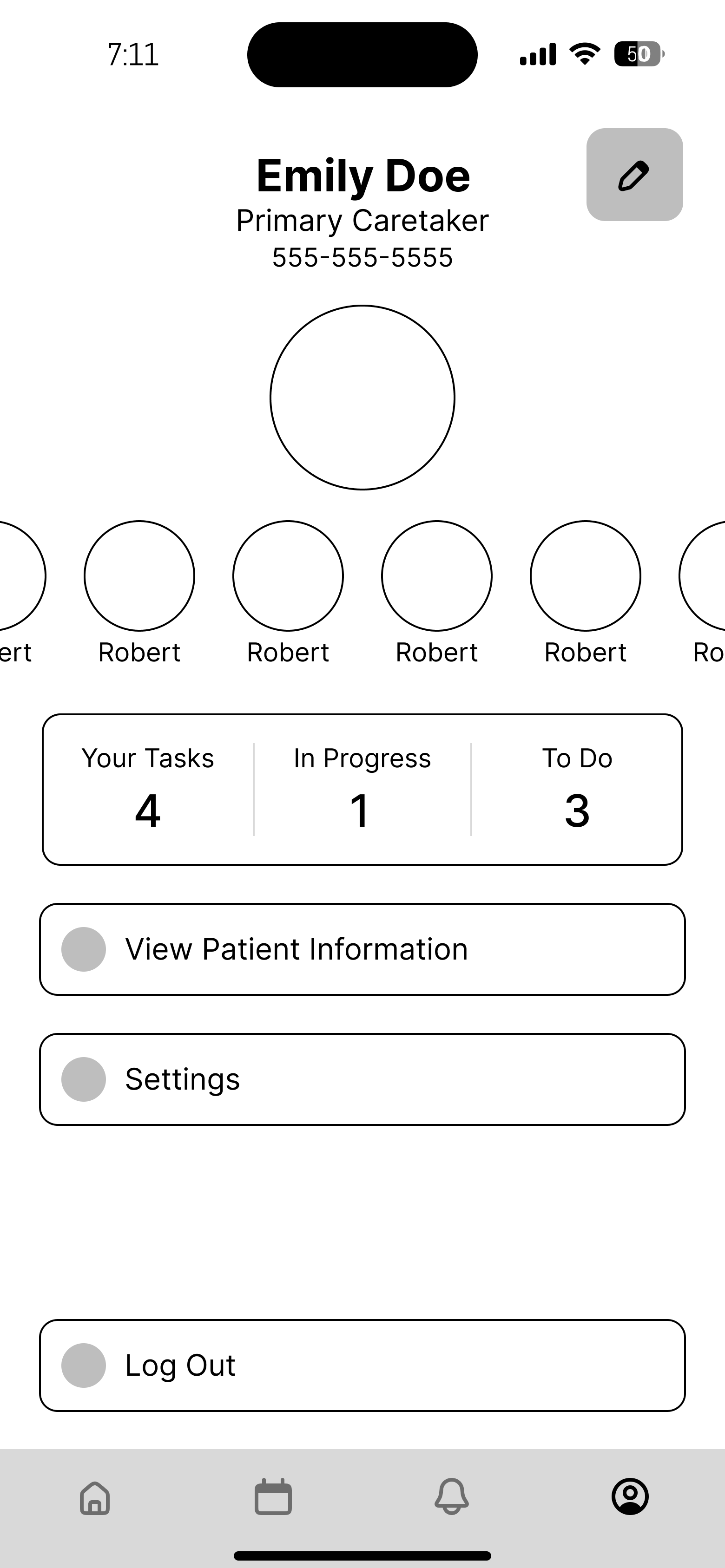
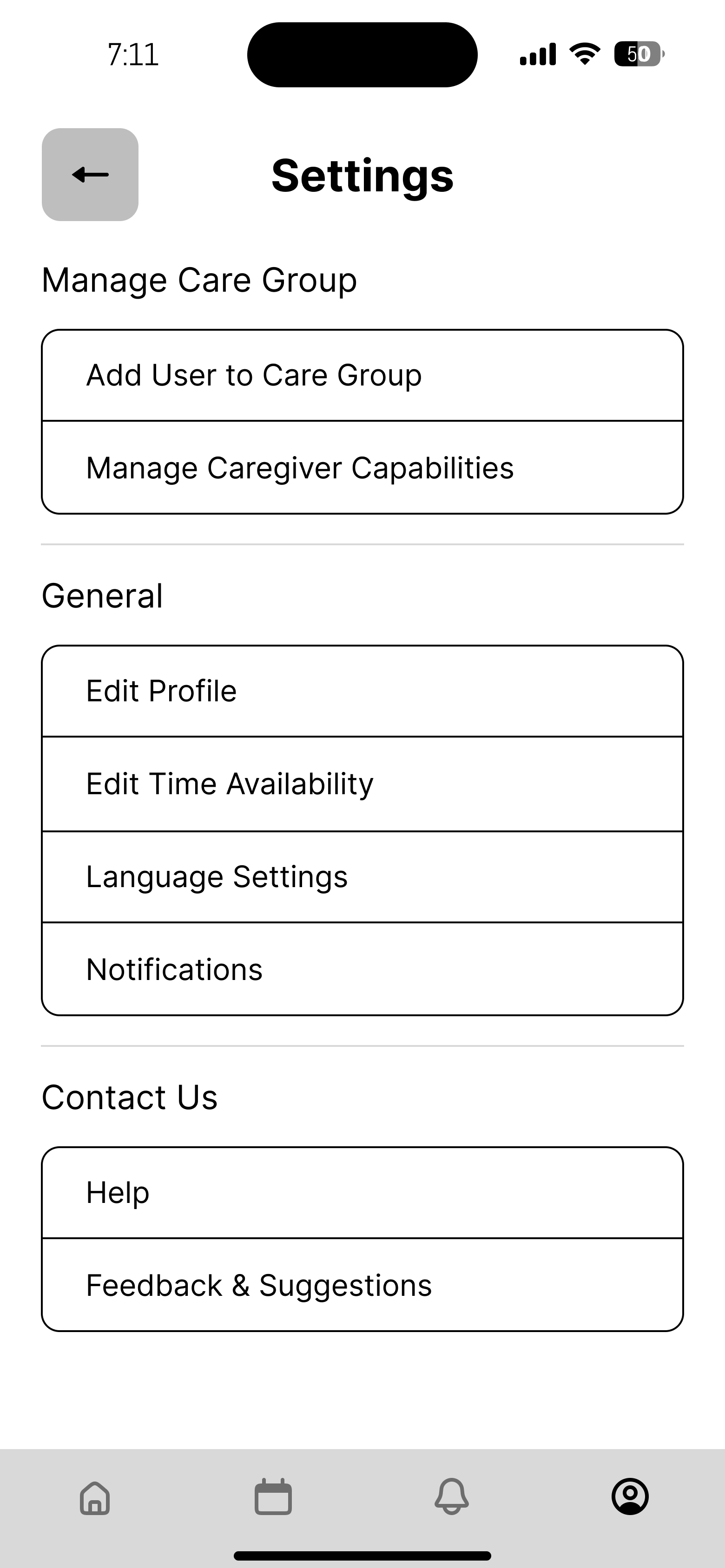
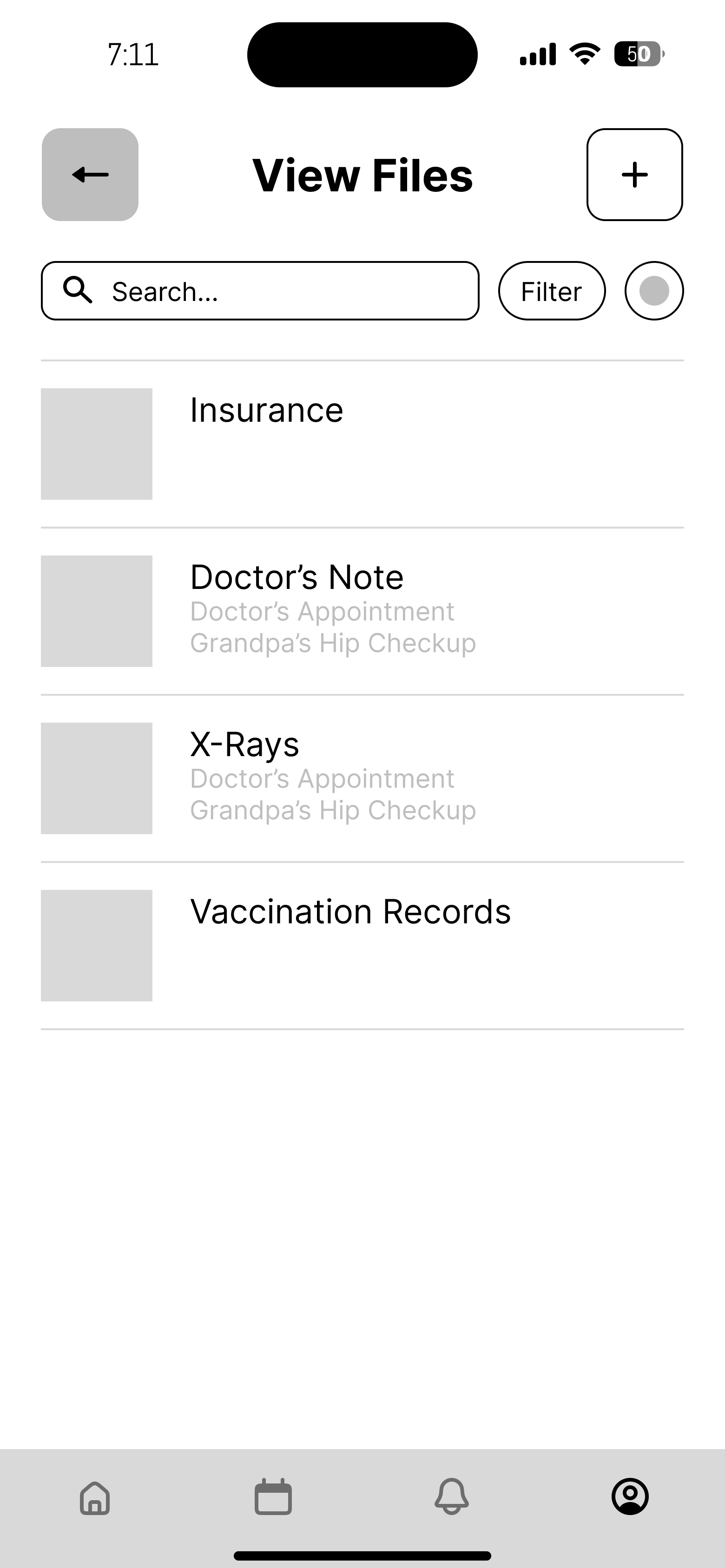
This last iteration of Lo-Fis aimed to standardize my work with the other designers, utilizing components and visual styles agreed upon by the team.





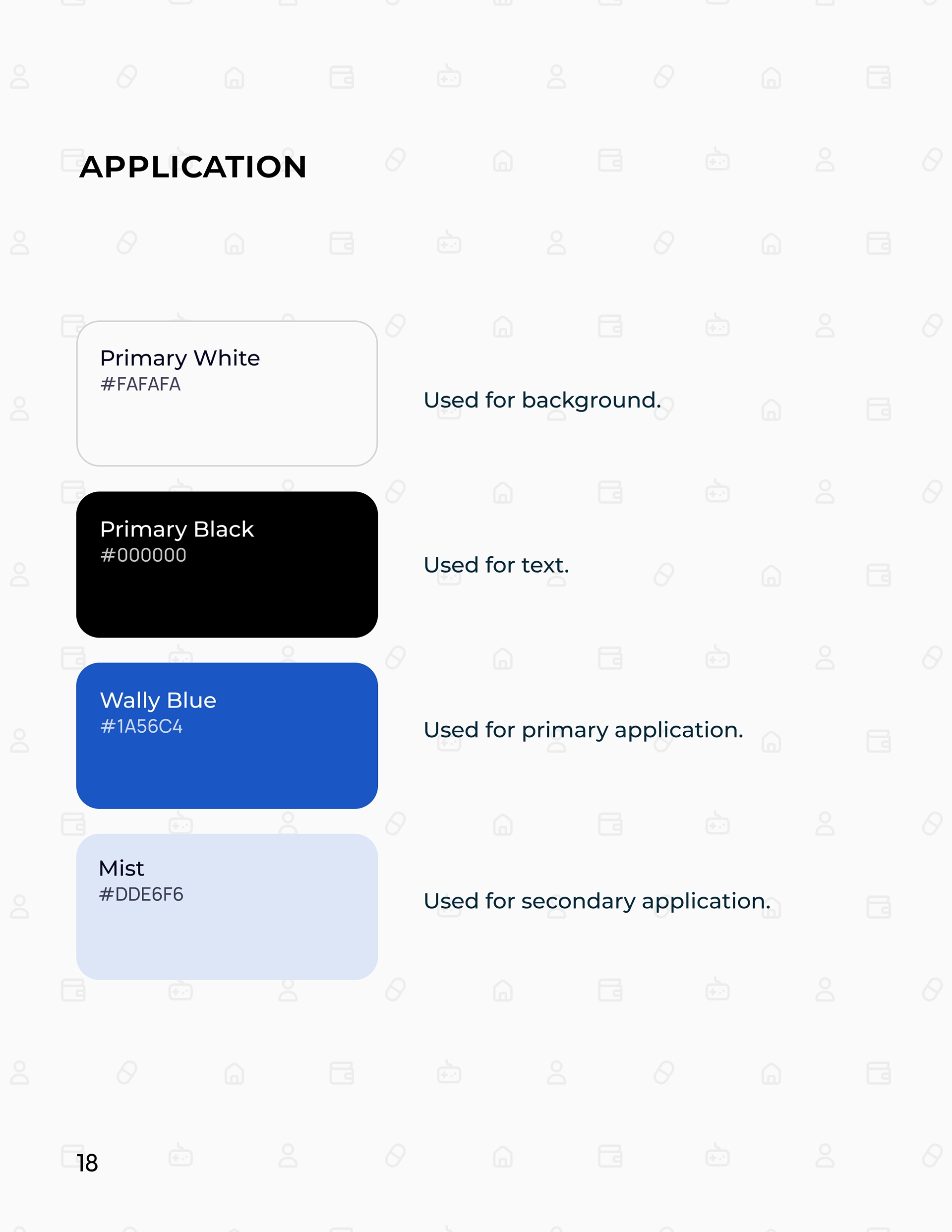
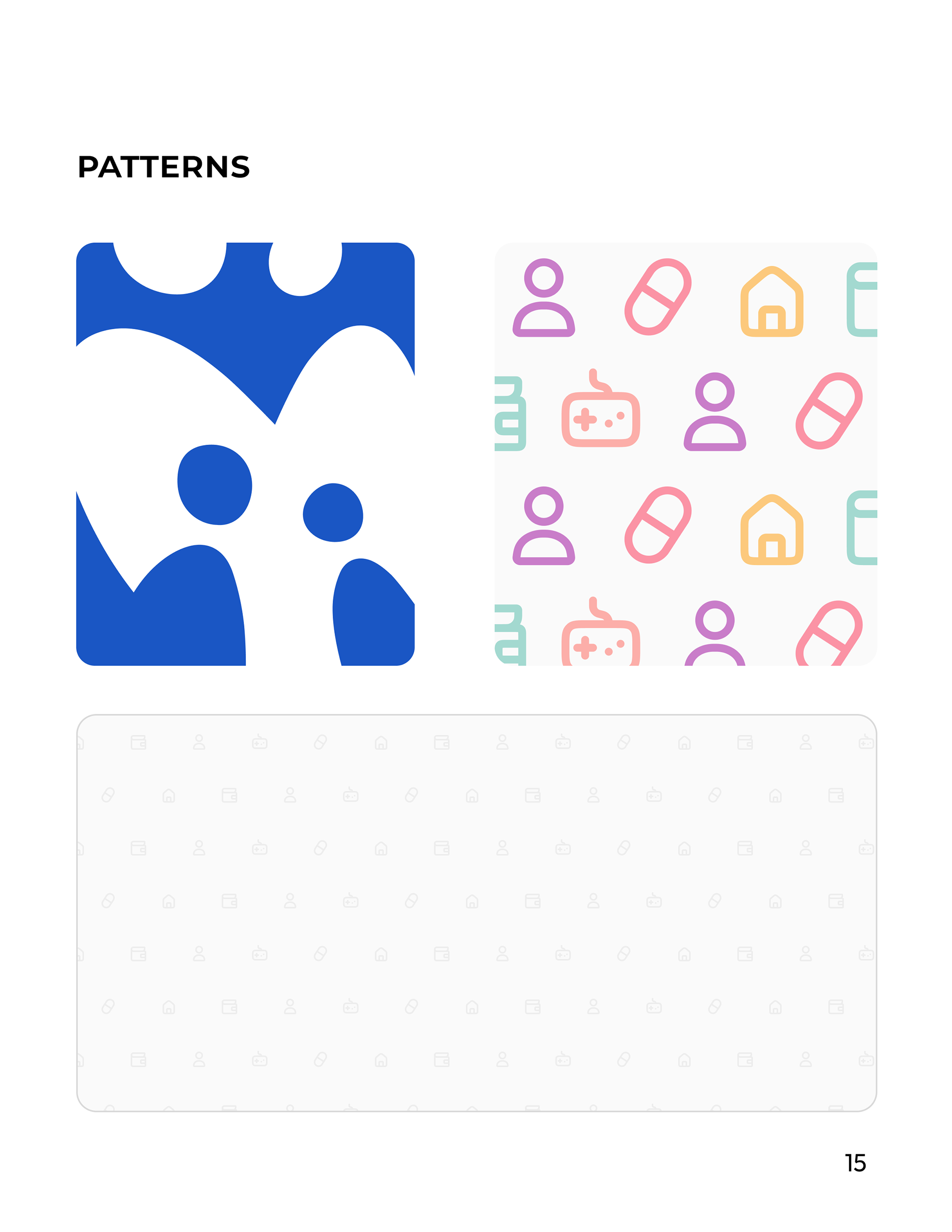
Branding
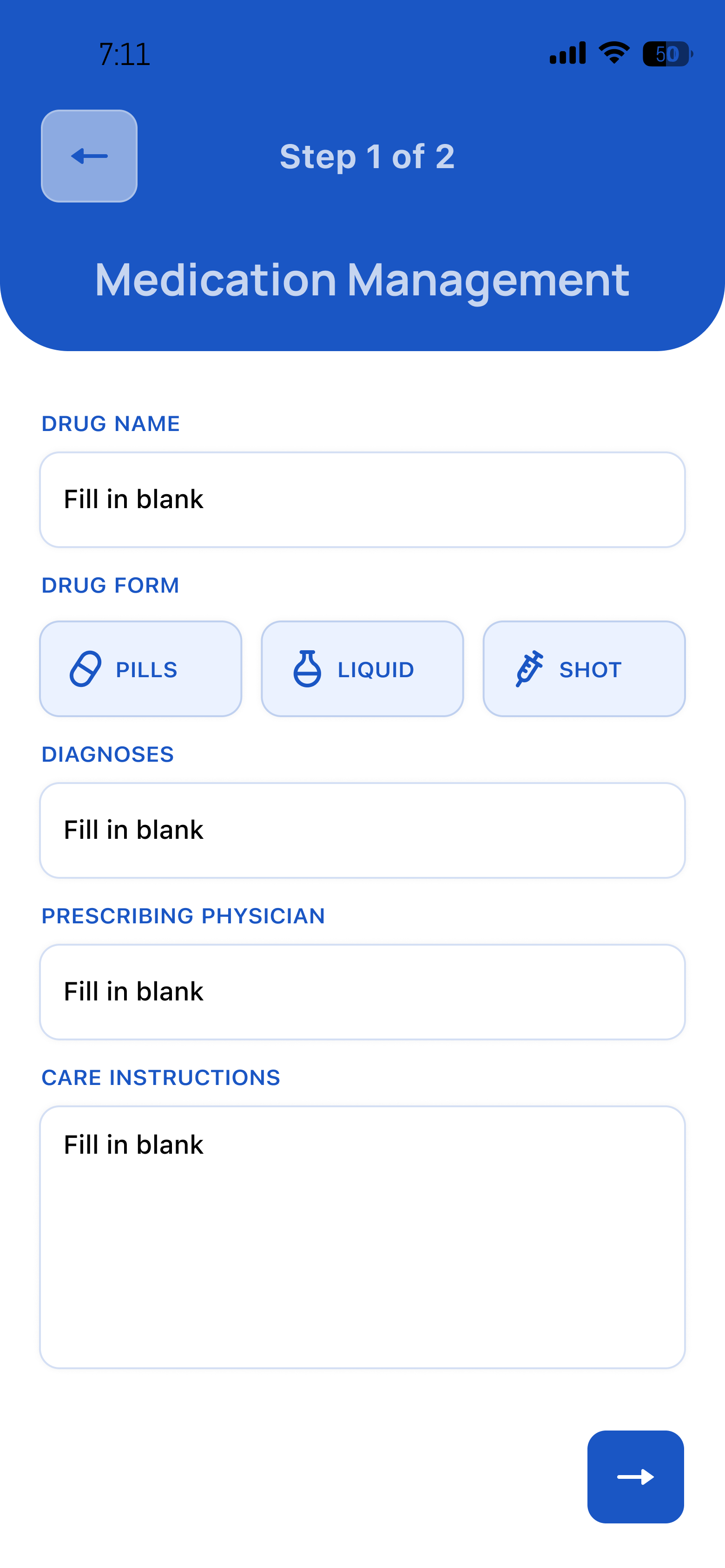
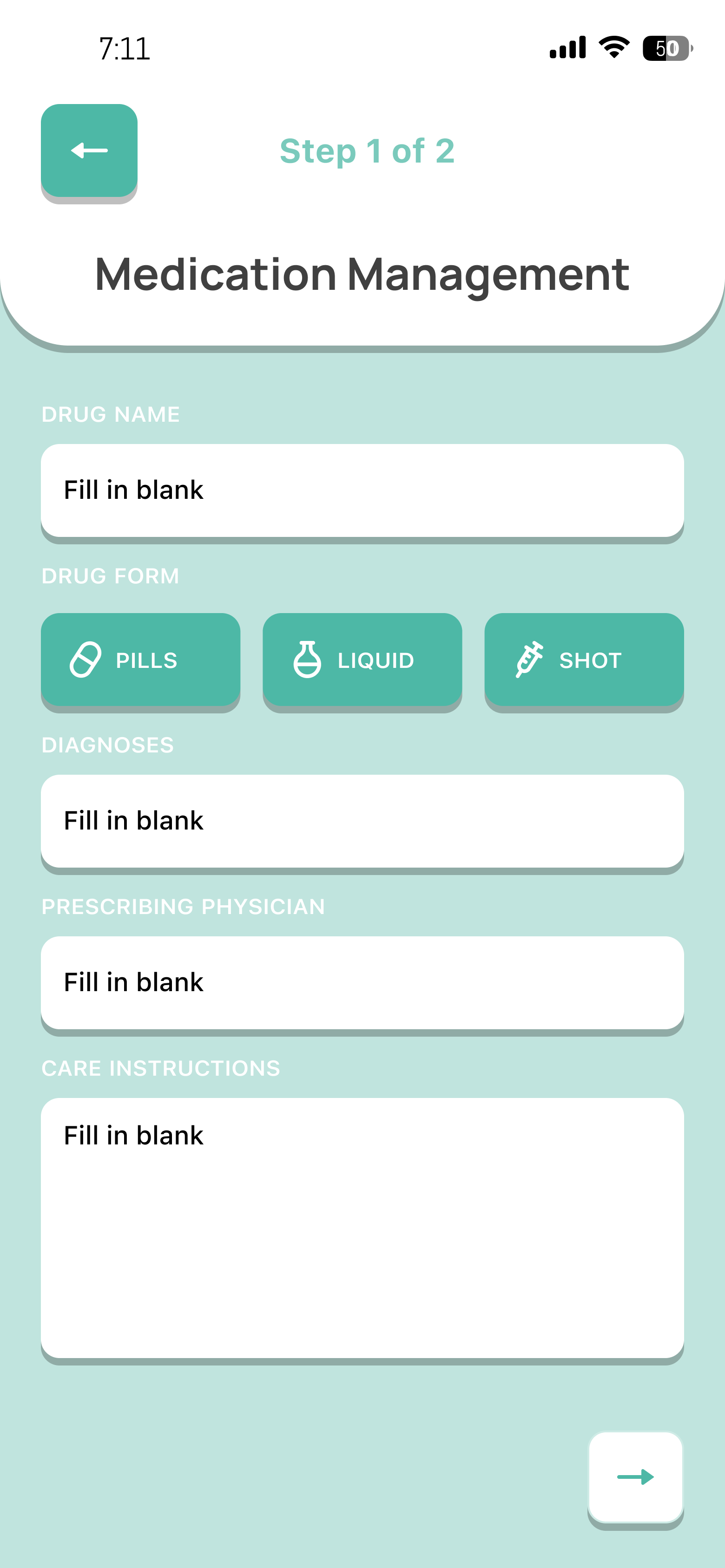
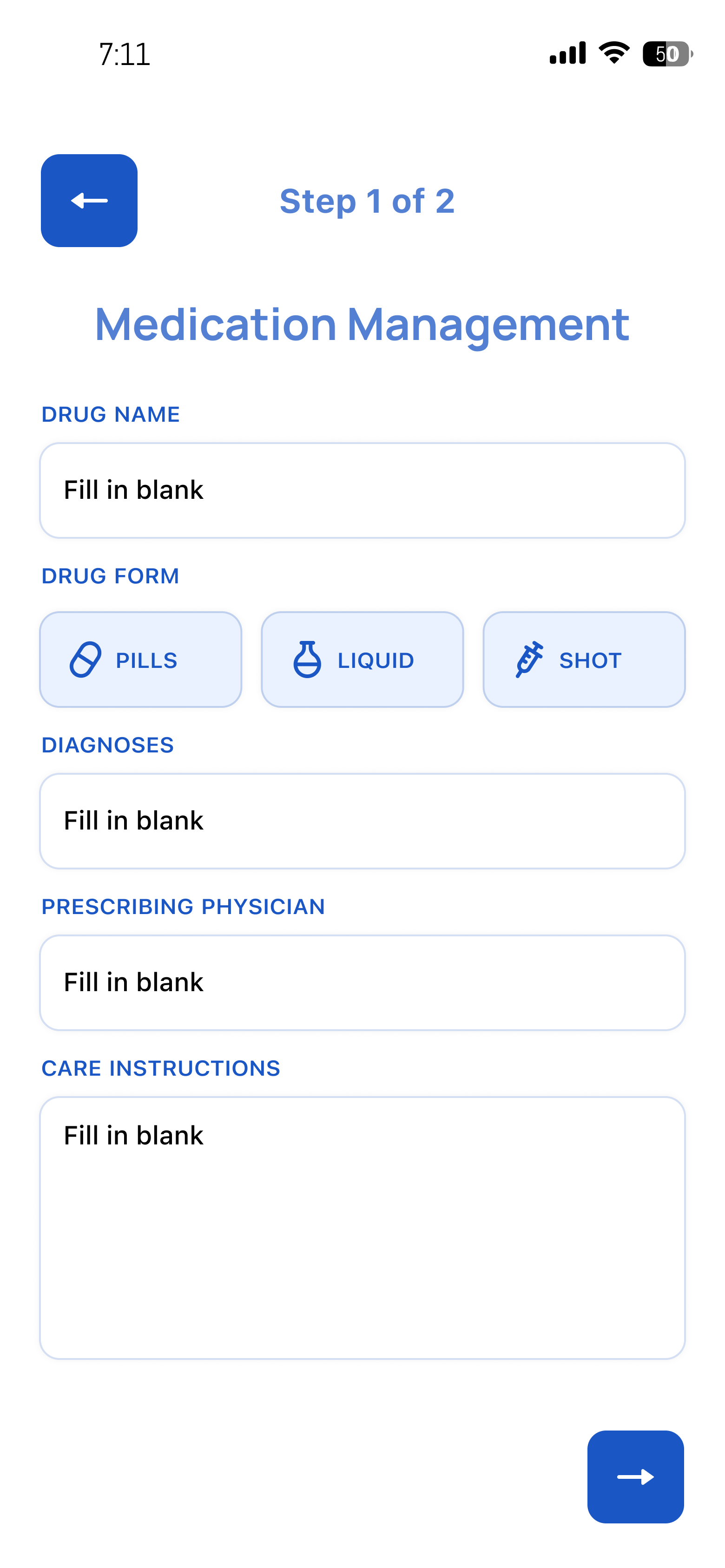
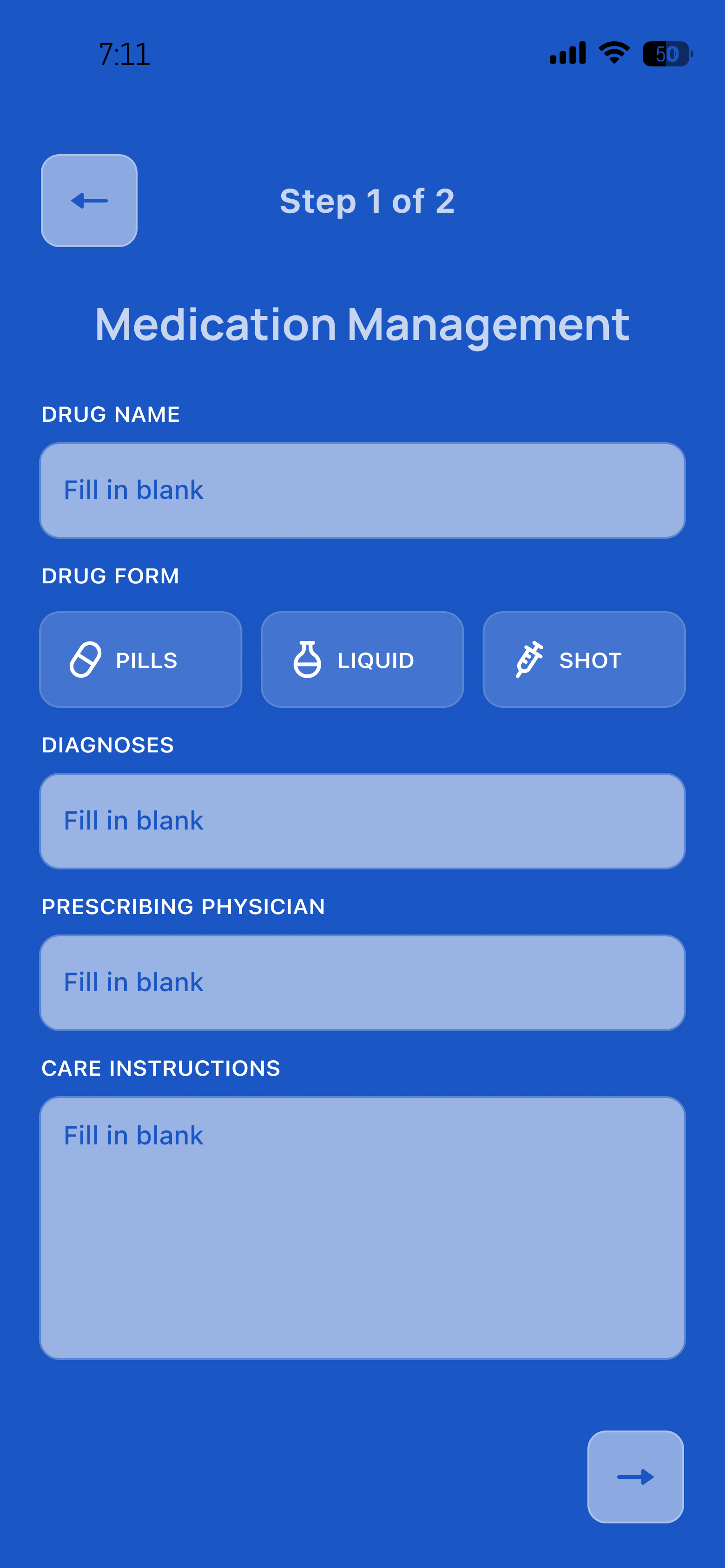
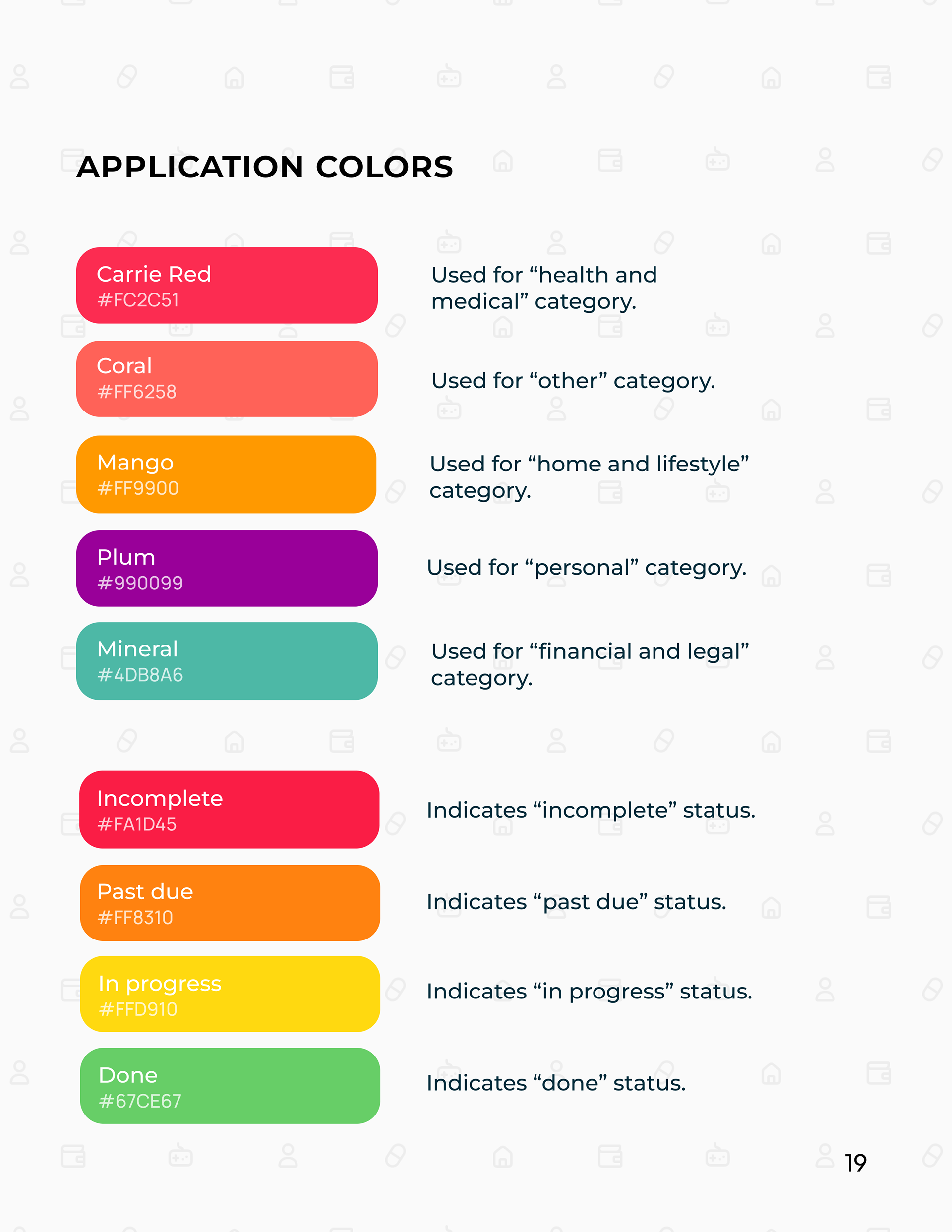
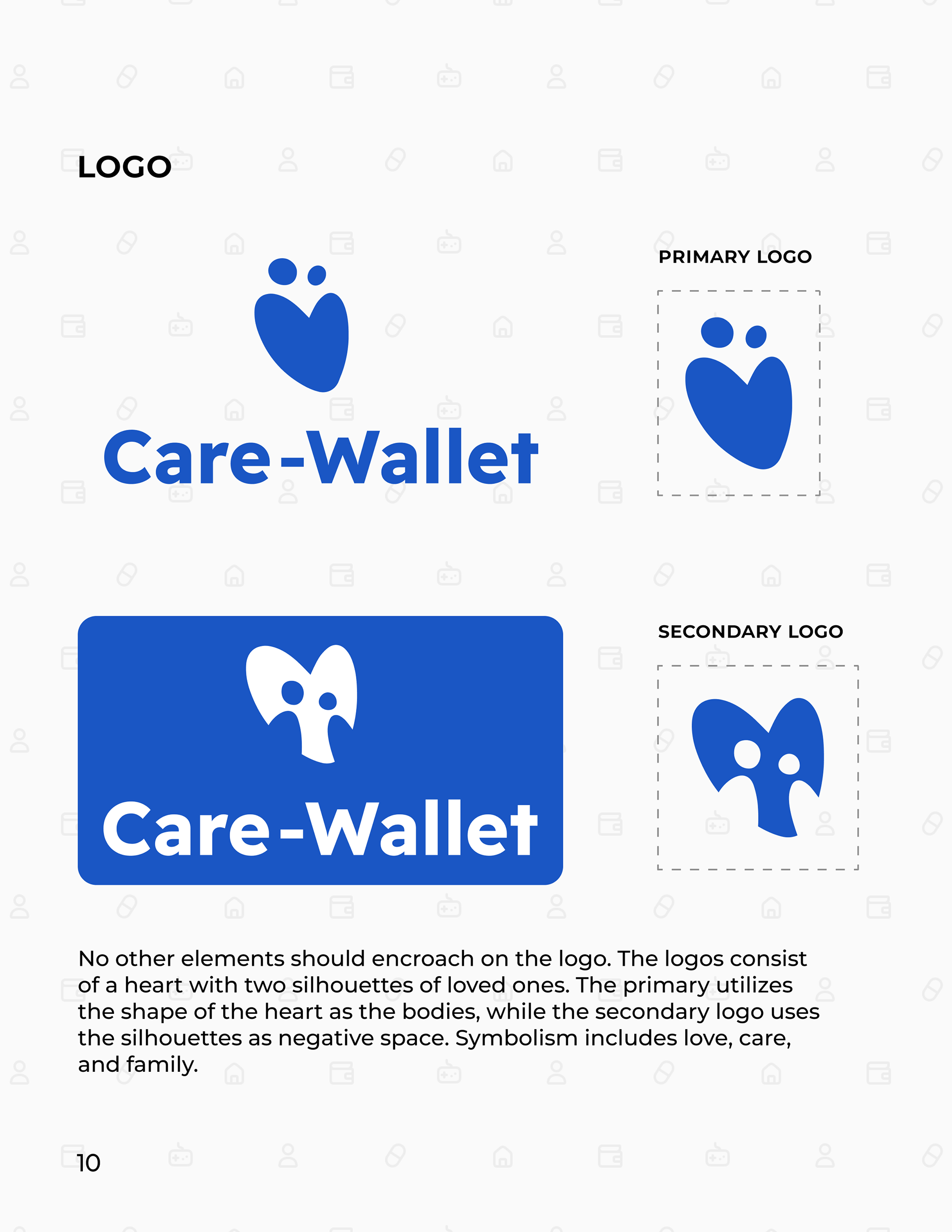
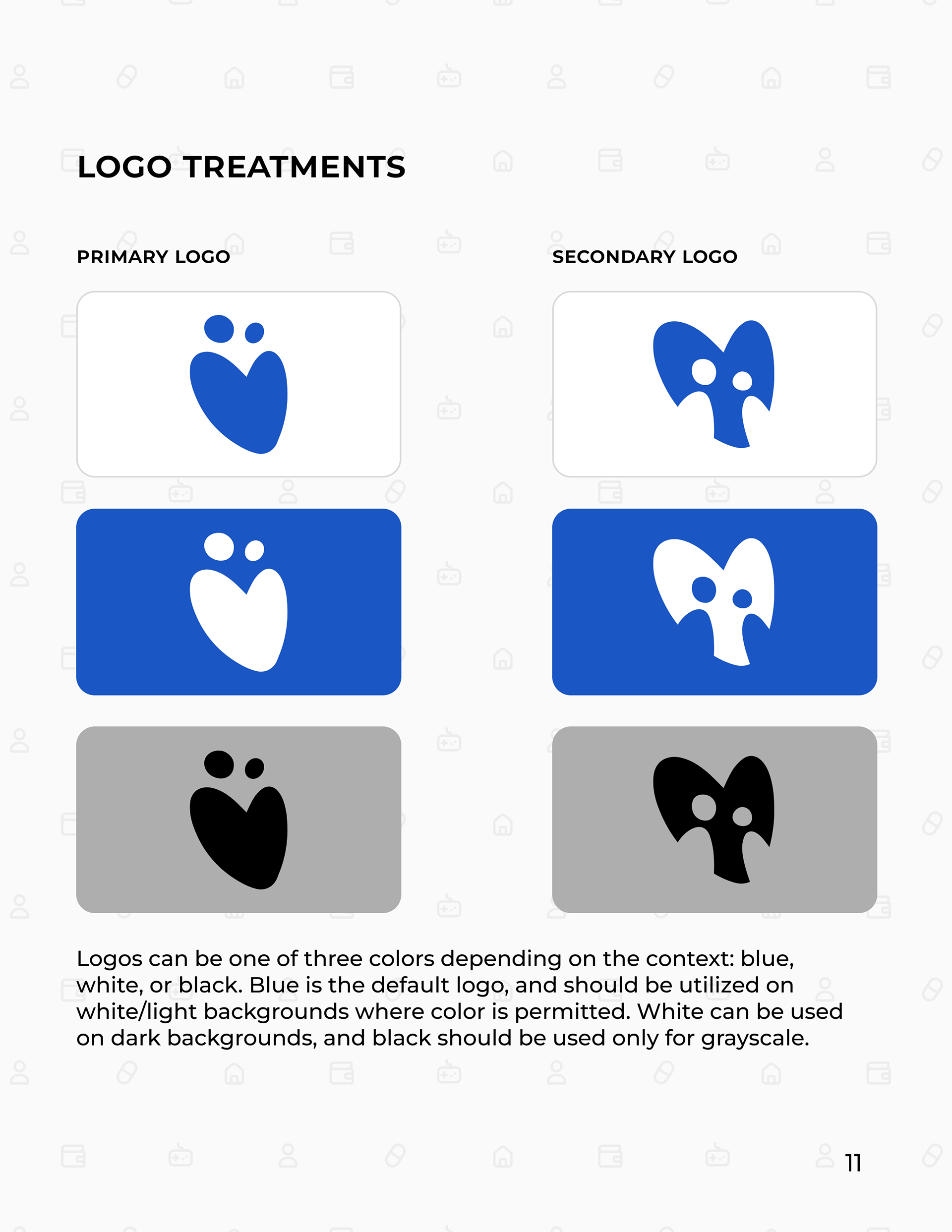
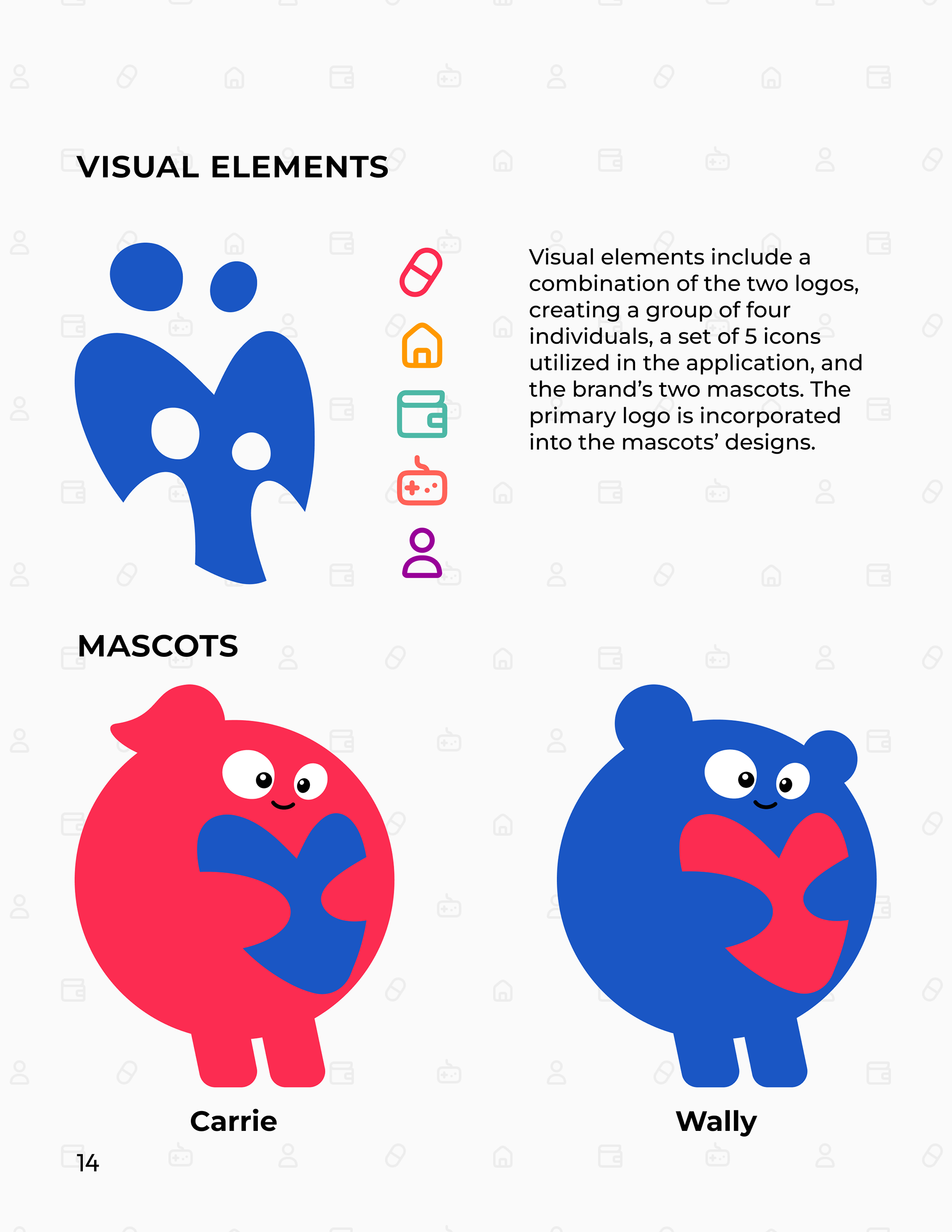
Before creating Hi-Fi iterations of our screens, the team came up with a series of different visual styles and color palettes. After voting on and establishing a favored style + palette, we were able to create stylistically consistent screens. Additionally, I created logos, patterns, and mascots. For the visual style, we decided on option #4, as the color application was sparse and intentional. Something too vibrant and dynamic wasn't fitting for an information-heavy healthcare app.
Before creating Hi-Fi iterations of our screens, the team came up with a series of different visual styles and color palettes. After voting on and establishing a favored style + palette, we were able to create stylistically consistent screens. Additionally, I created logos, patterns, and mascots. For the visual style, we decided on option #4, as the color application was sparse and intentional. Something too vibrant and dynamic wasn't fitting for an information-heavy healthcare app.






Credits: Grace

Credits: Grace




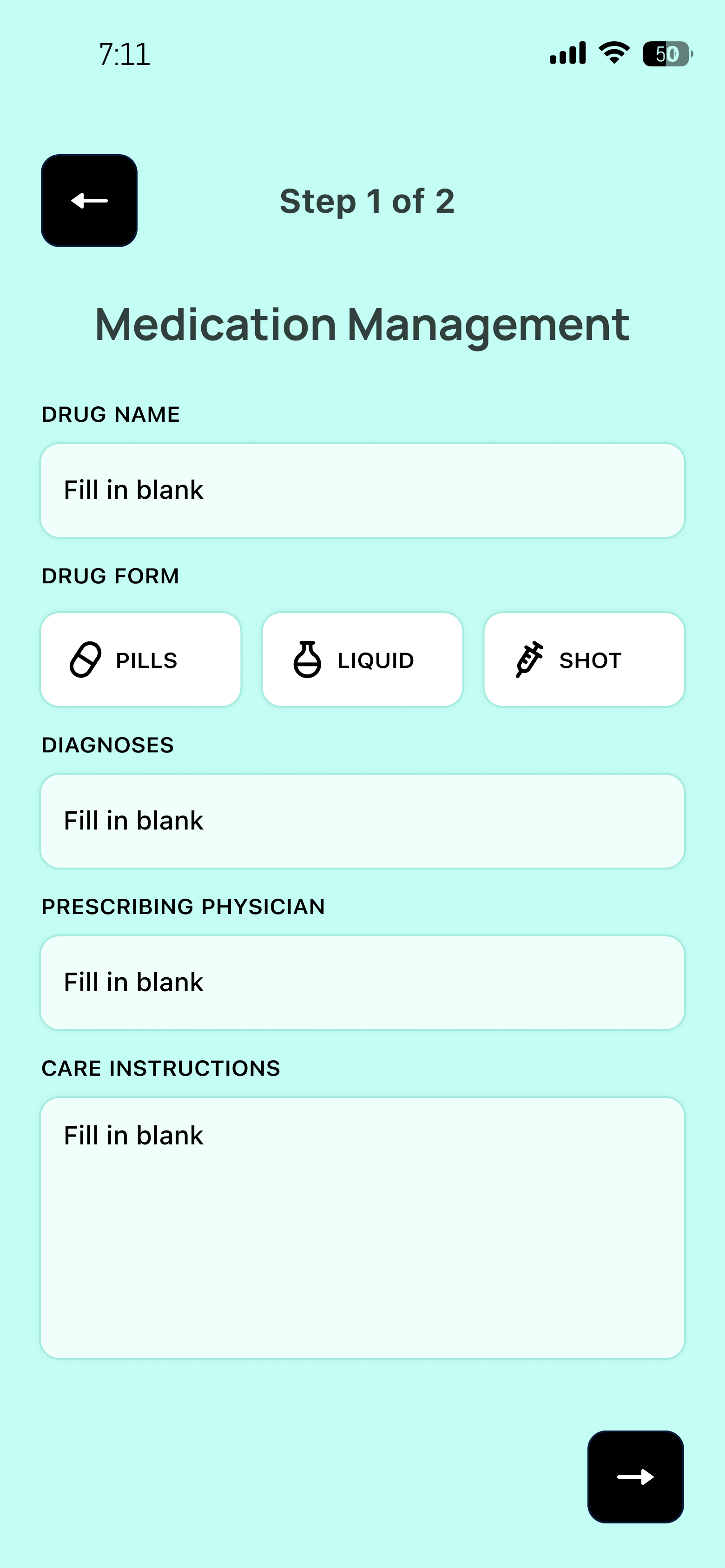
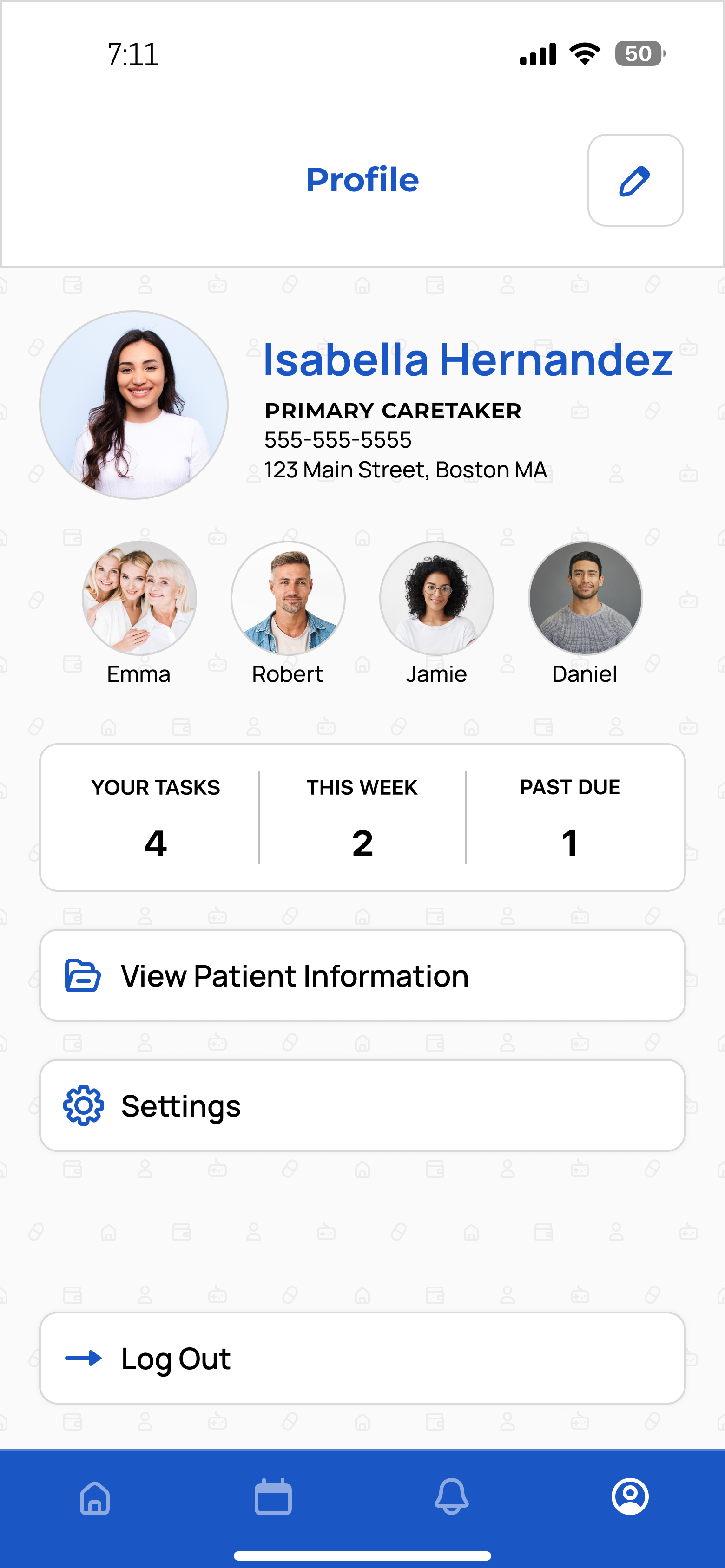
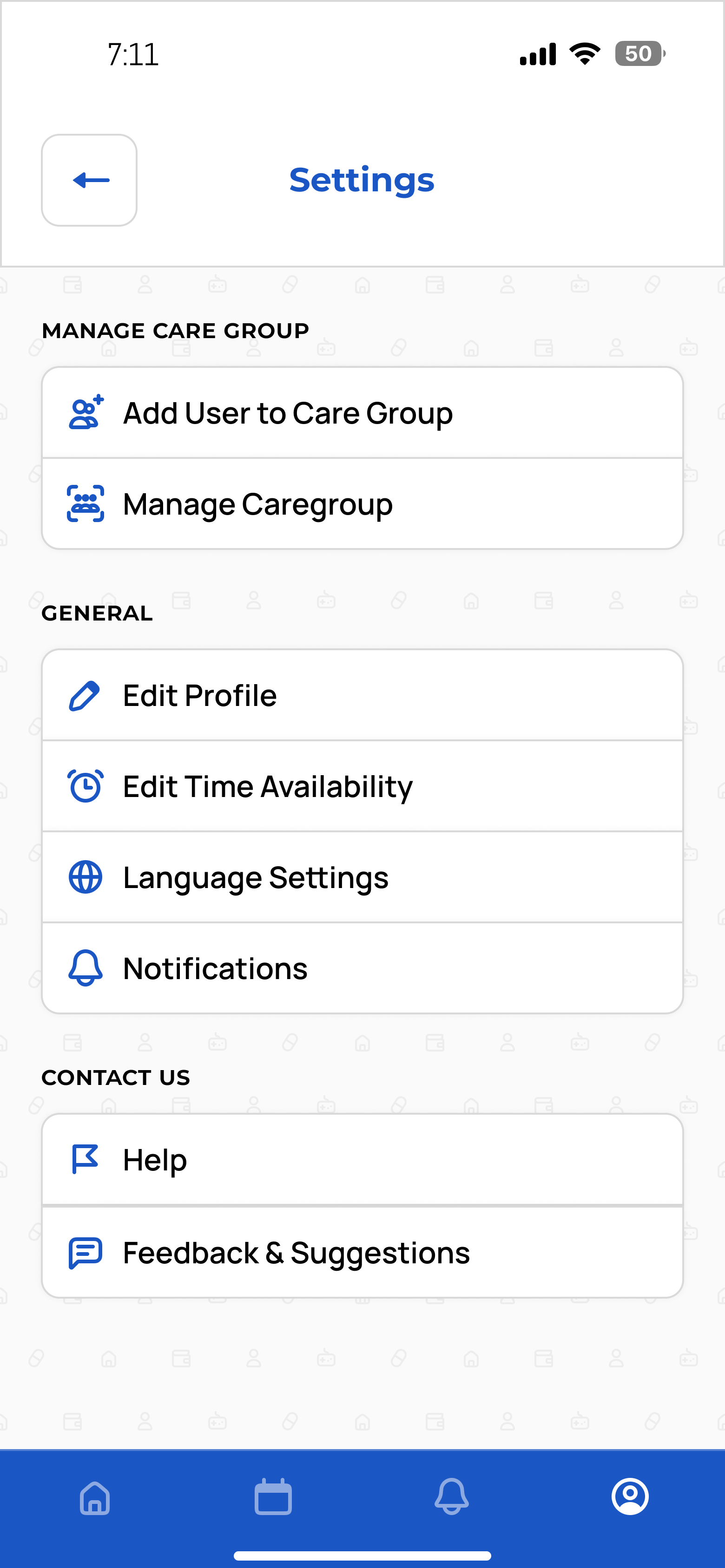
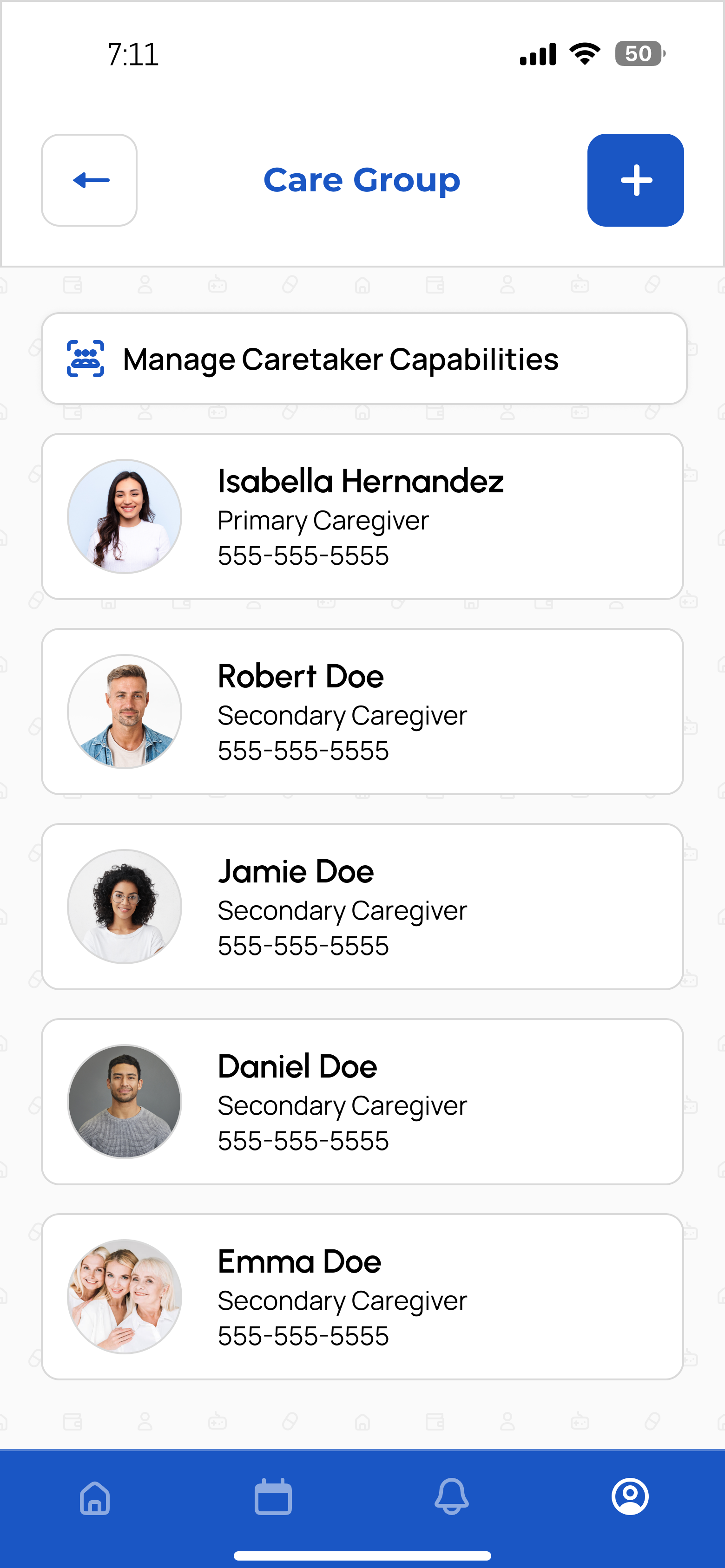
Hi-Fi Screens
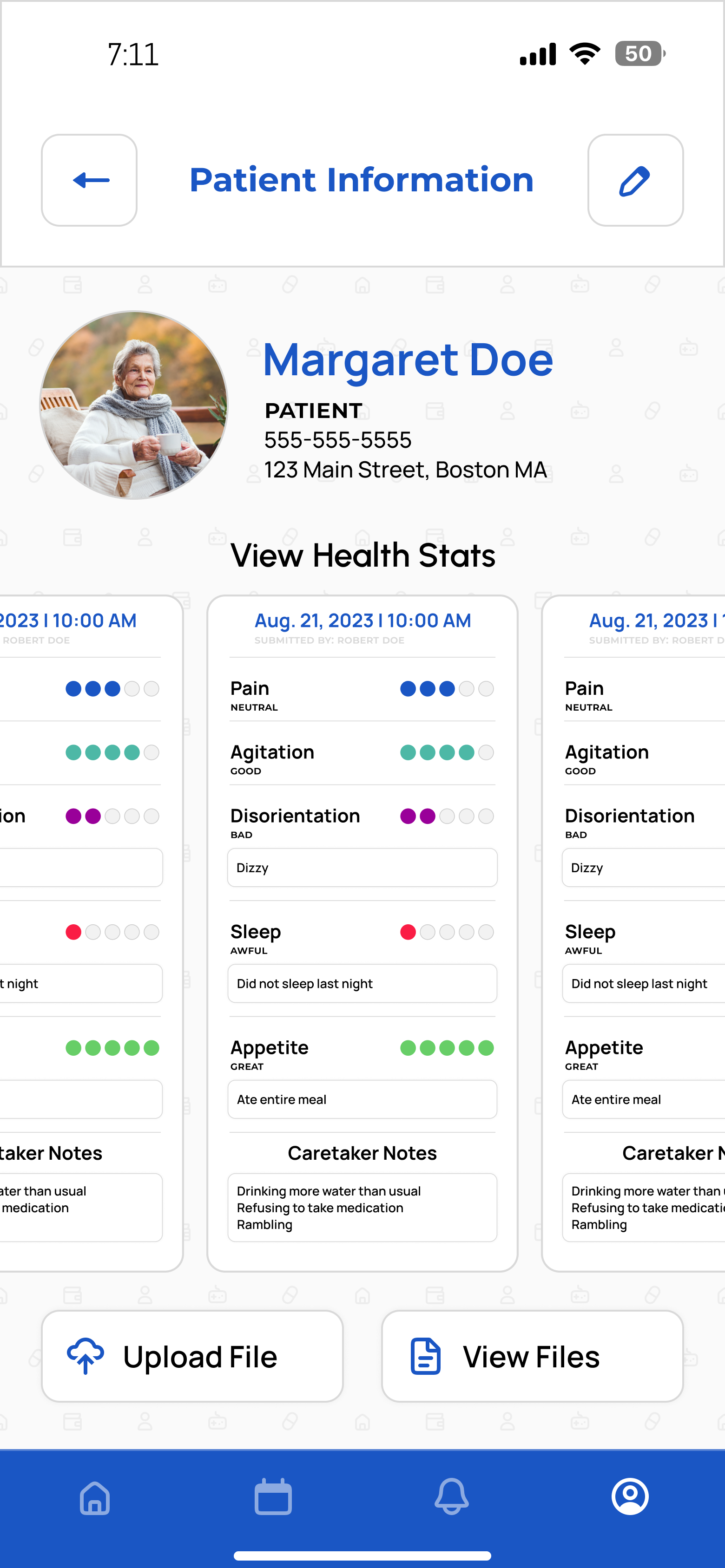
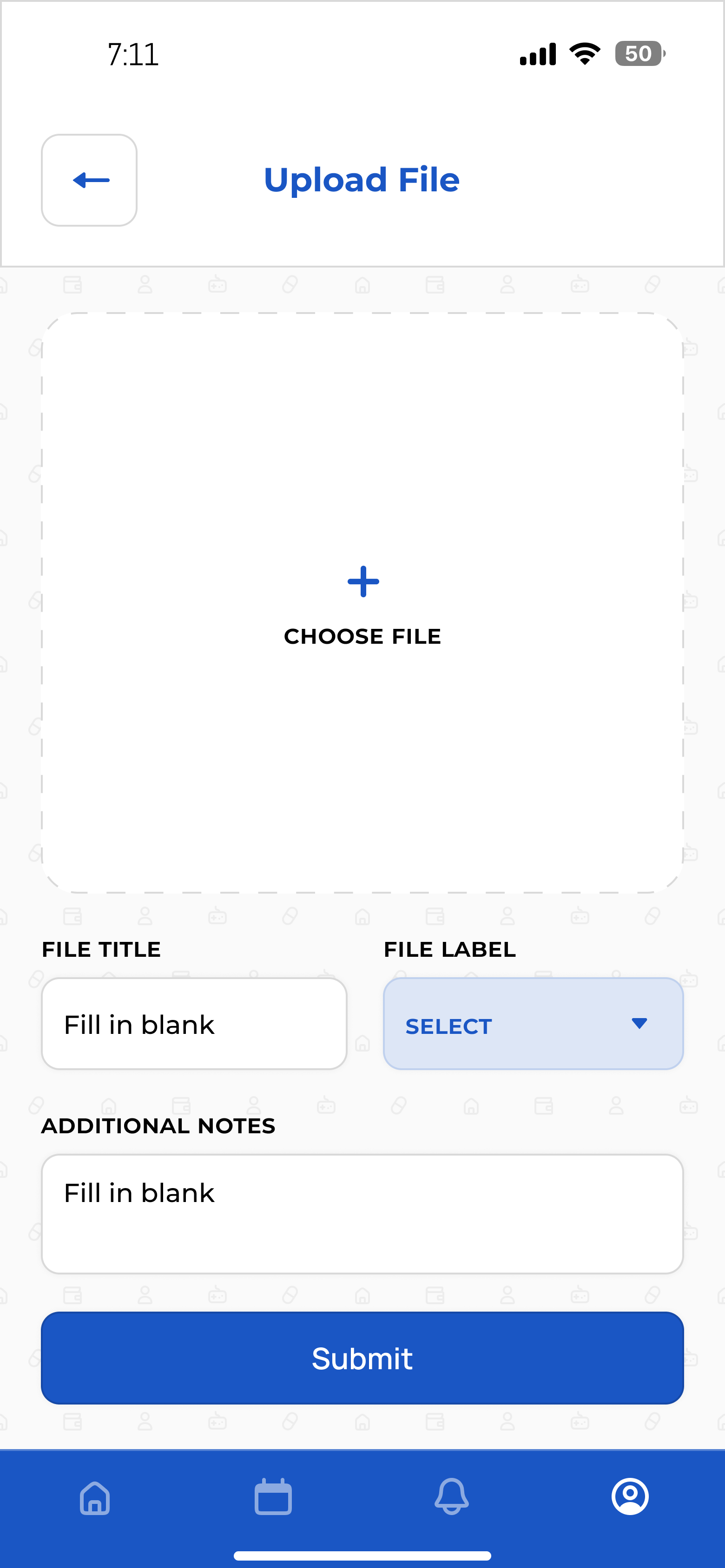
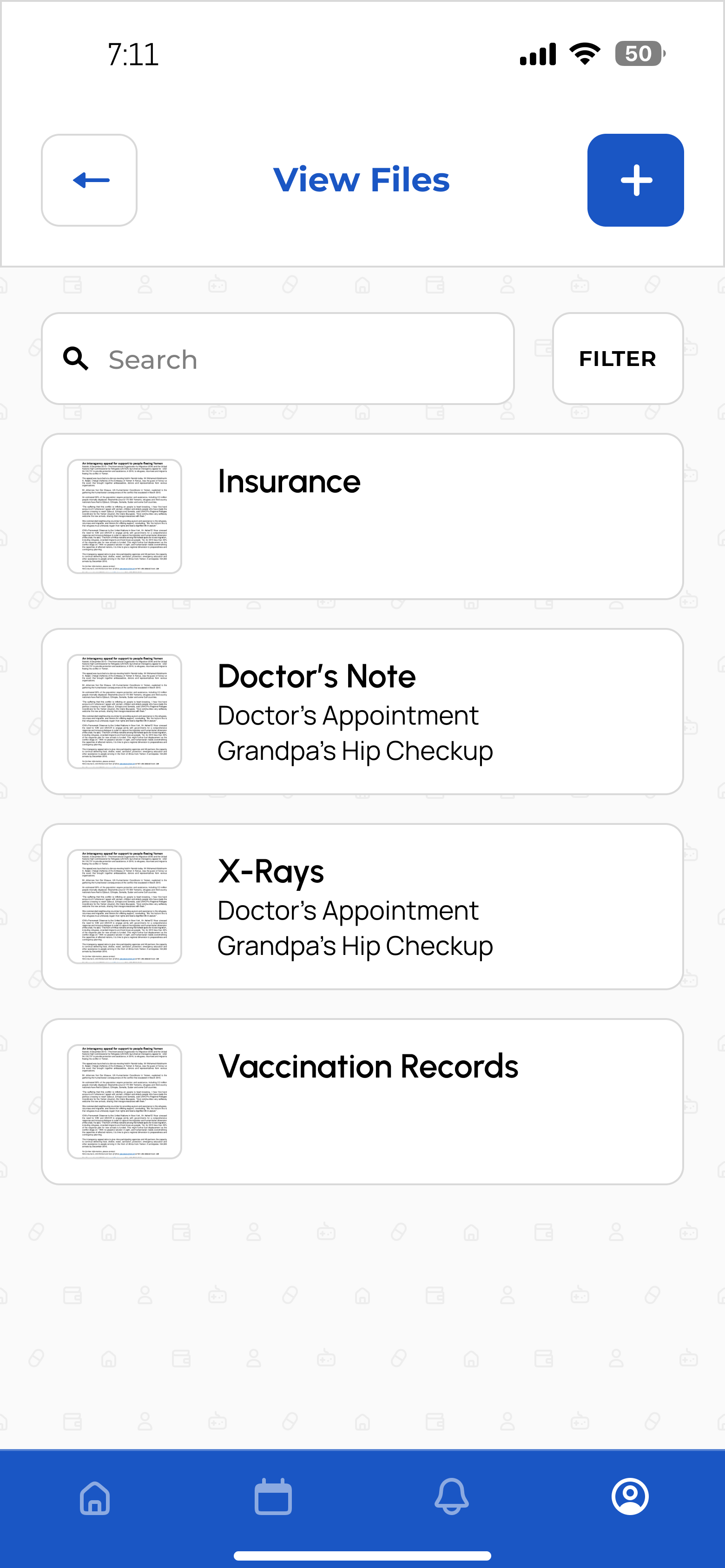
After taking into account the branding we've established, these are some of the final screens for the profile management user flow. The application's primary color is a blue given to us by our external clients. The color is utilized scarcely to emphasize the importance of information consumption. Components are styled like cards to correspond to the app's name, Care-Wallet.
After taking into account the branding we've established, these are some of the final screens for the profile management user flow. The application's primary color is a blue given to us by our external clients. The color is utilized scarcely to emphasize the importance of information consumption. Components are styled like cards to correspond to the app's name, Care-Wallet.






Mockups