Making the movie selection process engaging
Flick is an app designed to alleviate the time sink that comes along with selecting a movie/show to watch on a streaming platform. We all have shortened attention spans due to social media, and picking out a movie can be time consuming for indecisive people. So why not have the process replicate how we scroll through social media?
Focusing on the process
The team and I focused a lot on validating our design decisions through interacting with our users (interviews, focus groups, usability studies).
Flick is an app designed to alleviate the time sink that comes along with selecting a movie/show to watch on a streaming platform. We all have shortened attention spans due to social media, and picking out a movie can be time consuming for indecisive people. So why not have the process replicate how we scroll through social media?
Focusing on the process
The team and I focused a lot on validating our design decisions through interacting with our users (interviews, focus groups, usability studies).
Team
Tristan Phan
Grace Lemelin
Caroline Southard-Smith
Role
Lead Designer
Tools
Figma
Illustrator
Tristan Phan
Grace Lemelin
Caroline Southard-Smith
Role
Lead Designer
Tools
Figma
Illustrator
Personas, Storyboards, and User Journey Maps
After conducting user interviews, focus groups, and secondary research, my team and I came up with three personas that encapsulated the issues we hoped to resolve and summarized the personalities of the individuals we met.
After conducting user interviews, focus groups, and secondary research, my team and I came up with three personas that encapsulated the issues we hoped to resolve and summarized the personalities of the individuals we met.



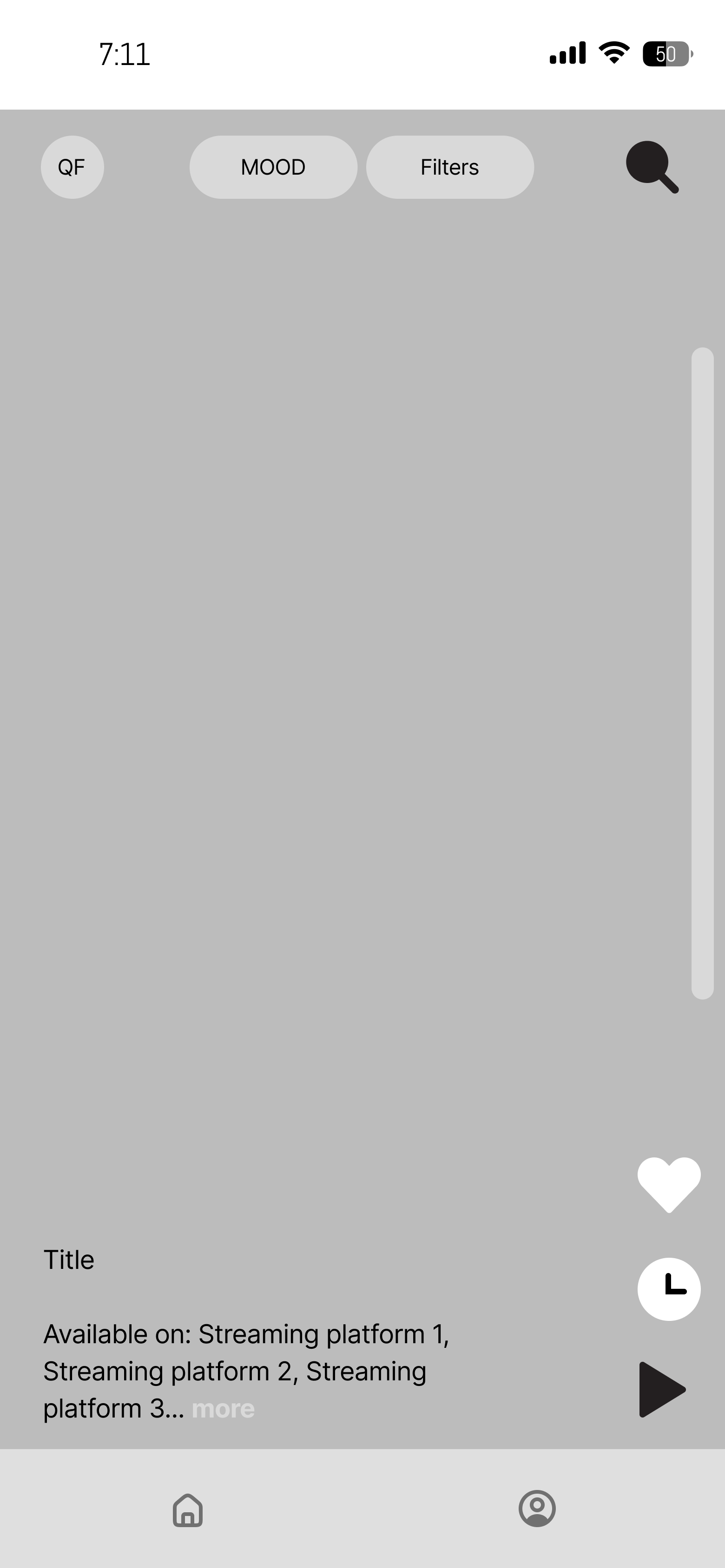
Lo-Fi Iterations
These initial lo-fi screens portray the main functionality of Flick, and replicate the structure of commonly utilized social media apps, such as TikTok and Instagram reels, to ensure usability through familiarity.
These initial lo-fi screens portray the main functionality of Flick, and replicate the structure of commonly utilized social media apps, such as TikTok and Instagram reels, to ensure usability through familiarity.




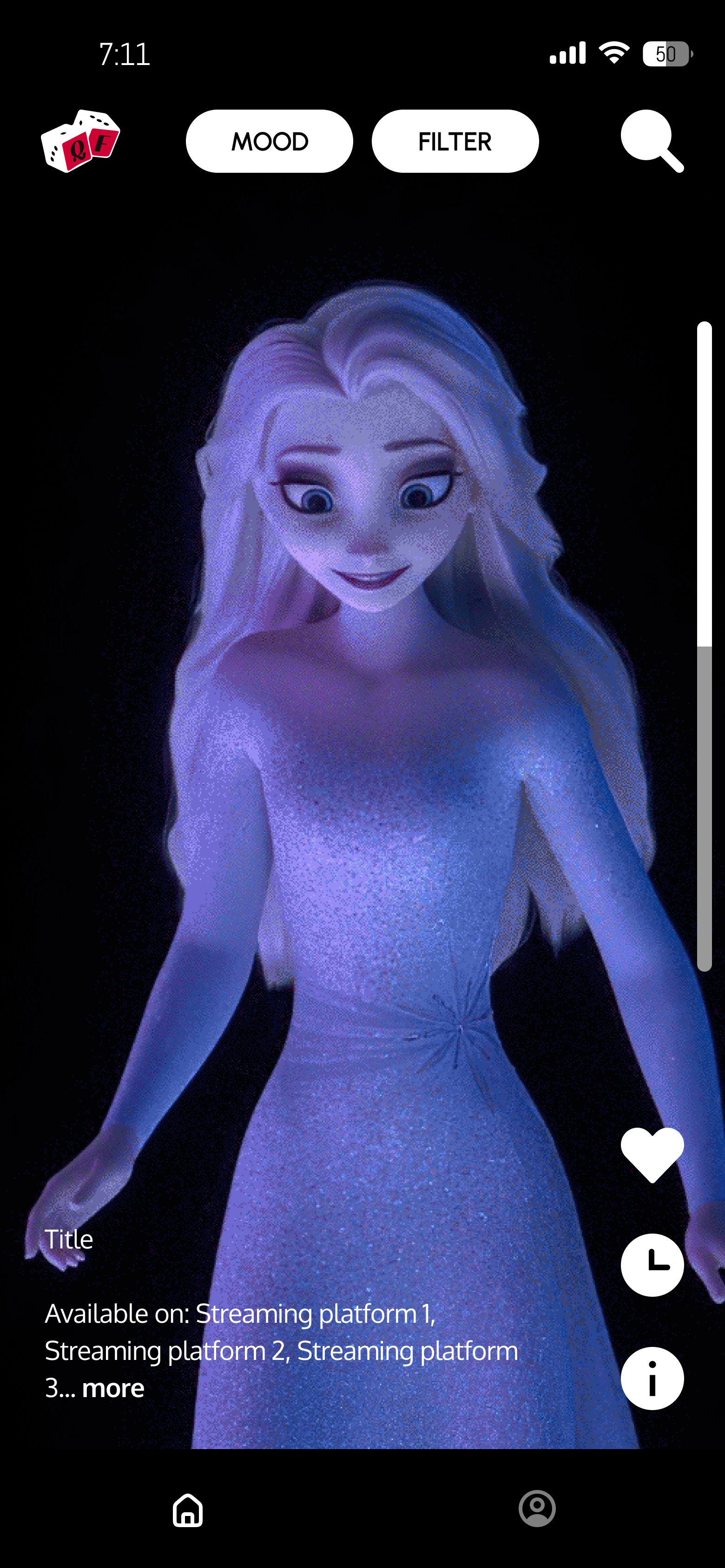
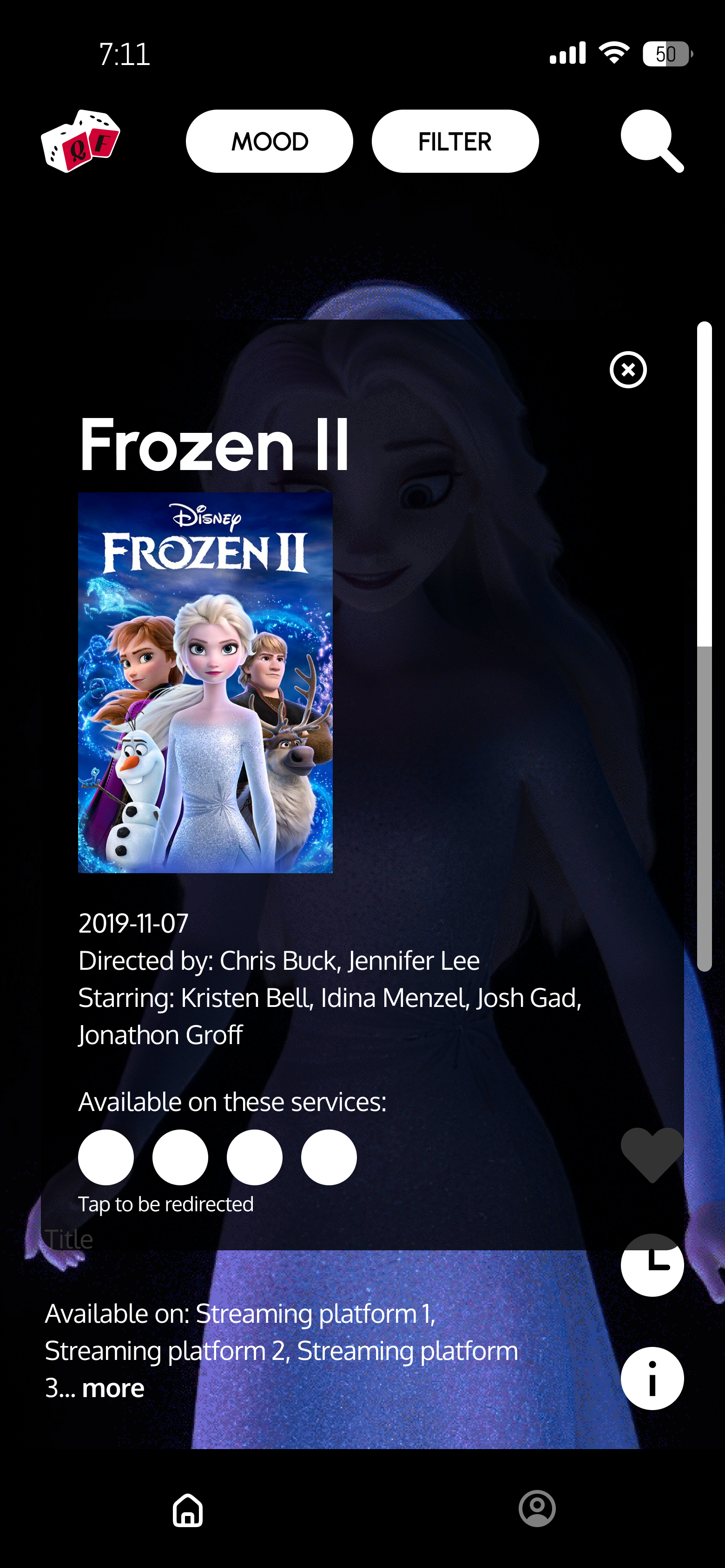
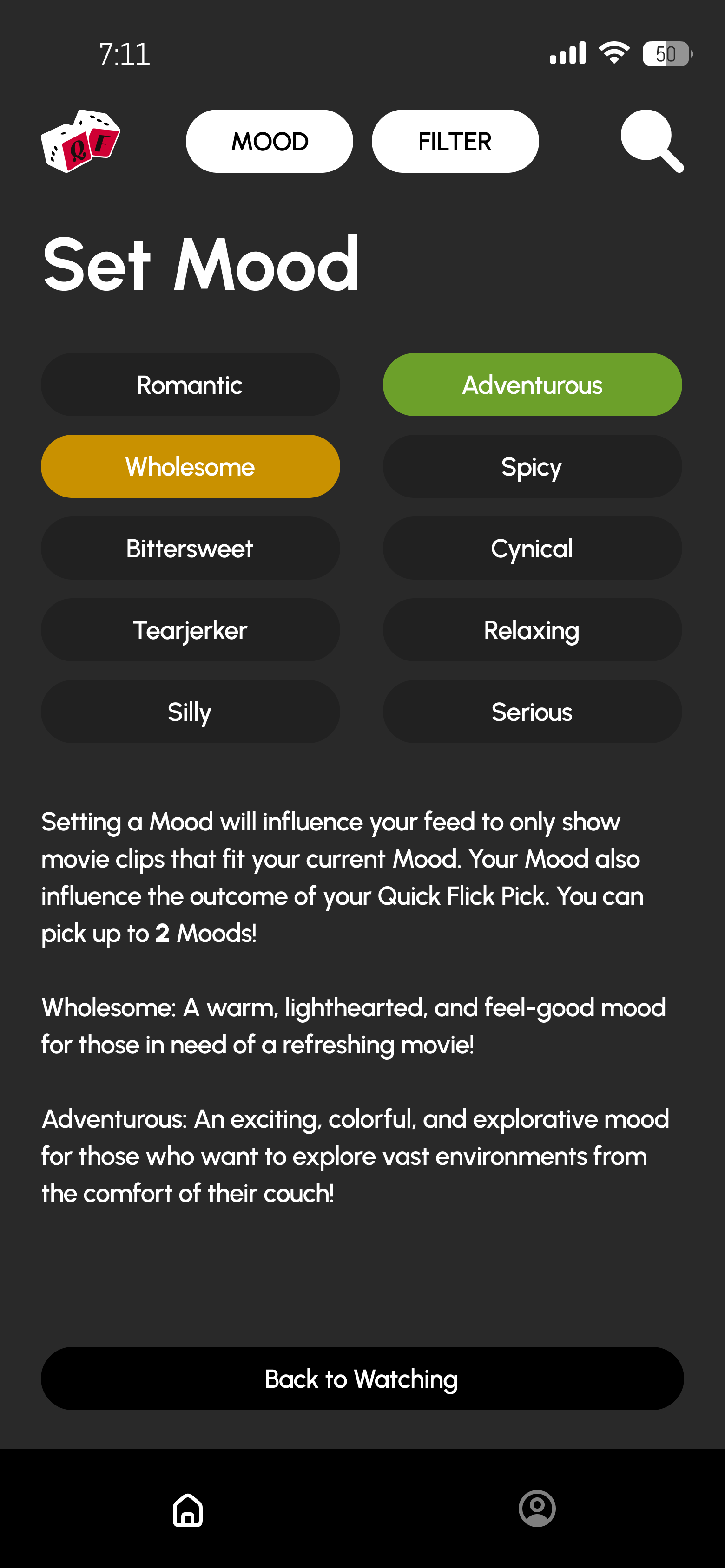
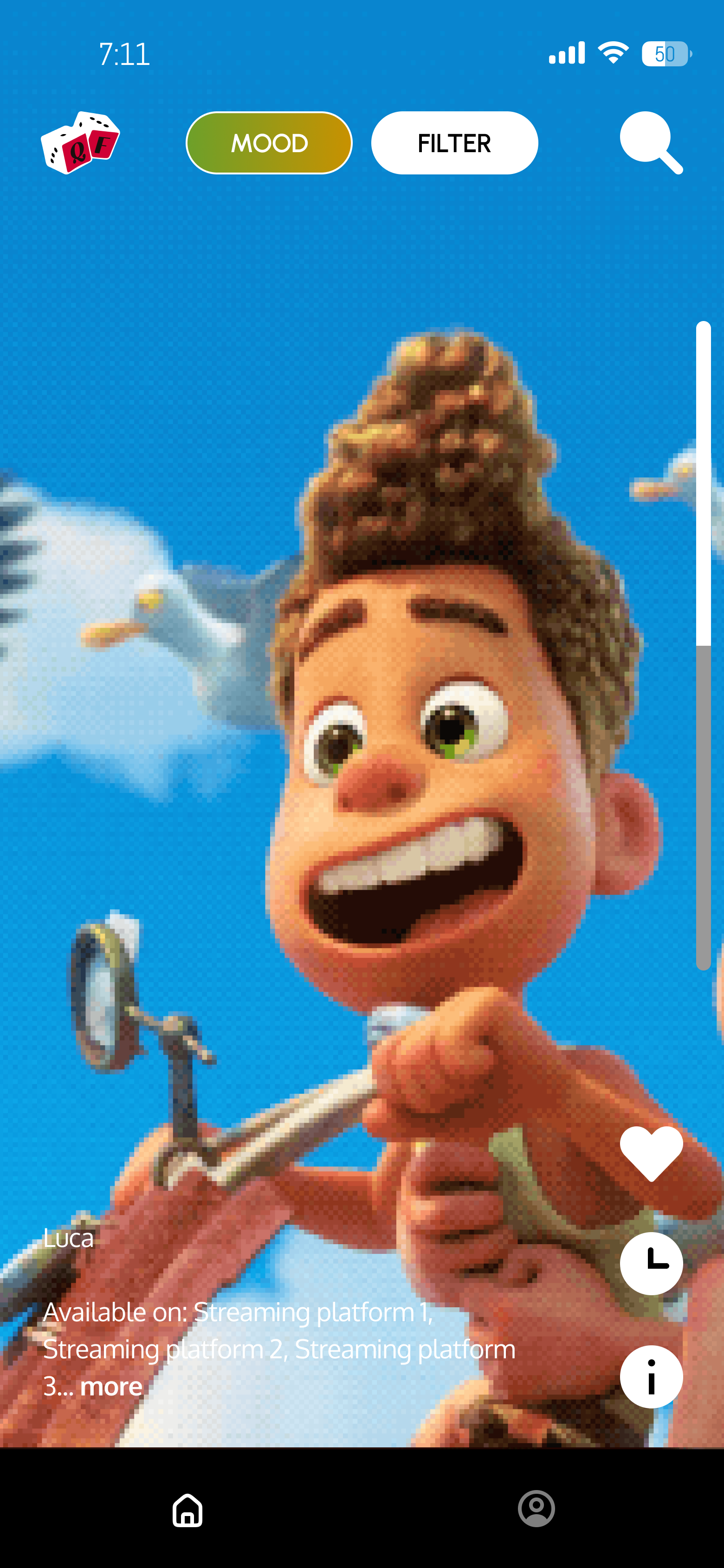
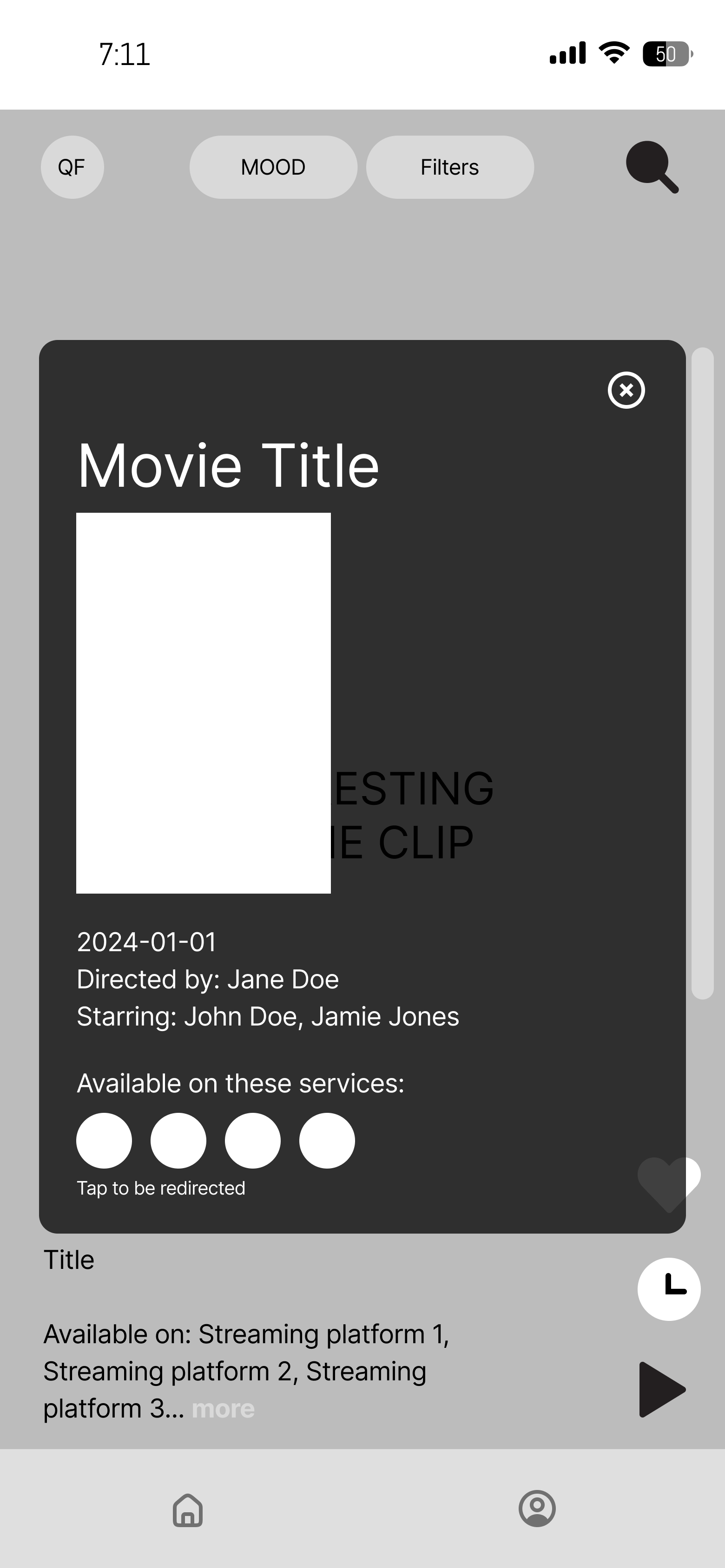
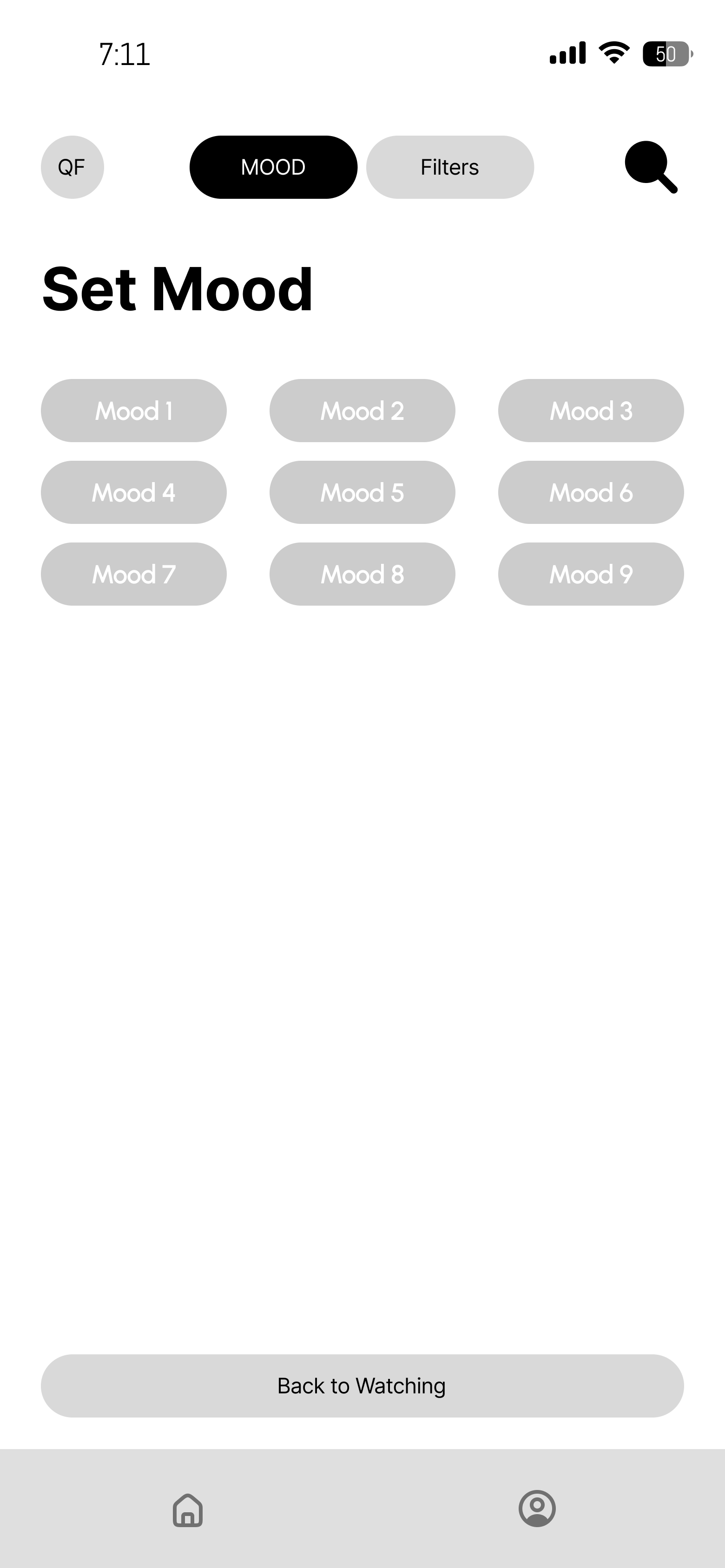
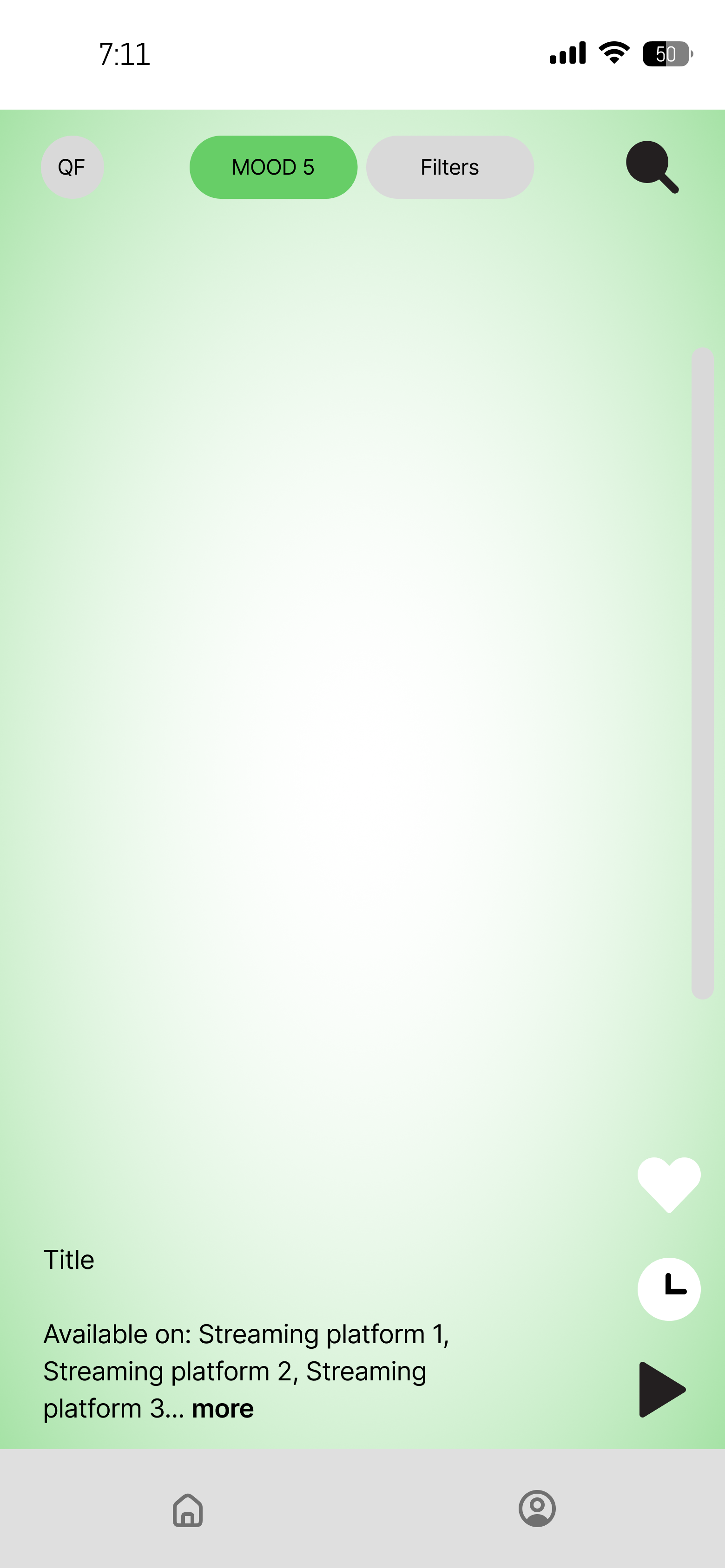
Hi-Fi Screens
Usability tests were conducted on the lo-fi screens to determine which features had unclear functions. The play button from the lo-fi did not convey its purpose of displaying the movie details, and was changed to an "info" icon.
Usability tests were conducted on the lo-fi screens to determine which features had unclear functions. The play button from the lo-fi did not convey its purpose of displaying the movie details, and was changed to an "info" icon.